Geen design naar Game design – Auke Poelman
INLEIDING
Sinds ik in de eerste klas van de middelbare school mijn eerste Android telefoon kreeg was ik net zoals vele andere verzot op de mogelijkheden hiervan. Whatsappen, facebook en normaal internetten werden in een heel nieuw daglicht gezet. Overigens was dit niet de eerste reden om de telefoon te kopen, dit waren mobile games. Wat mij de laatste jaren op is gevallen is dat de bekendste mobile games niet veel geavanceerder zijn dan de games die ik 10 jaar geleden op mijn allereerste android telefoon had. Kijk bijvoorbeeld naar het spel Angry Birds (“Angry Birds,” n.d.) of Subway Surfers (Kiloo, 2020). Hoe kan het dat er zo veel verbeteringen zijn in de technologie die wij dagelijks in onze handen hebben maar dat de populairste games niet veel zijn veranderd sinds 10 jaar geleden? Ik heb deze seminar mij hier mee bezig gehouden. Hoe maak ik een mobile een mobile game die 10 jaar geleden had kunnen uitkomen maar nog steeds relevant zou zijn? Door deze vraag te behandelen combineer ik een aantal dingen waarbij ik mijzelf in verder wou ontwikkelen namelijk iets kunnen programmeren wat daadwerkelijk werkt en een introductie maken aan game-development.
UPDATE
In de afgelopen drie weken heb ik mijn seminar focus bijgewerkt om ook de missende vaardigheden bij te werken. Mijn nieuwe hoofdvraag is veranderd naar: Hoe zorg ik er voor dat de rol van visual design in mijn game de game verbeterd?
CONTEXT, SCOPE EN DEFINITIE
Mijn oorspronkelijke hoofdvraag zal zijn:
Hoe ontwerp ik zelf zonder enige coding en weinig 3D ervaring een hypercasual game die op hetzelfde niveau ligt als de meeste games in de top 100 van de google play store? (“Android Apps on Google Play,” 2020)
De belangrijkste aspecten voor mij dit project zijn het maken van de 3D modellen in bijvoorbeeld Blender of Cinema4D en dat ik deze door middel van code tot leven kan brengen in bijvoorbeeld Unity of Unreal Engine. Dit zijn programma’s allen weinig ervaring mee heb en juist heel graag wil leren. Tijdens mijn vooronderzoek in week één en twee heb ik onderzoek gedaan naar verschillende games die mij altijd erg aangesproken hebben.
UPDATE
De traditionele manier van gamedesign heeft altijd gameplay als uitgangspunt gehad. Deze manier van gamedesign heeft voor vele jaren goed gewerkt voor de gameindustrie. In die jaren werden vooral games gemaakt die skill en kans benadrukken.

Tegenwoordig hebben we als designers
- Veel betere toegang tot het maken van:
Animaties, Visuele 3D design & art. - En hebben we betere toegang tot:
Sterkere, simpelere en code friendly hardware & software.
Hierdoor kunnen we veel
- Betere naratieven overbrengen
- En mooiere visuele kunst combineren met game design.
Door deze twee aspecten beter te kunnen creëren kan de focus van game design minder gaan liggen op de gameplay. Voor sommige spelers is de kunst of het narratief belangrijker dan de gameplay om genot te ervaren tijdens het gamen.
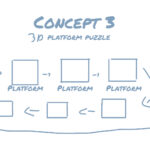
Best practices (Platform / Puzzel games)



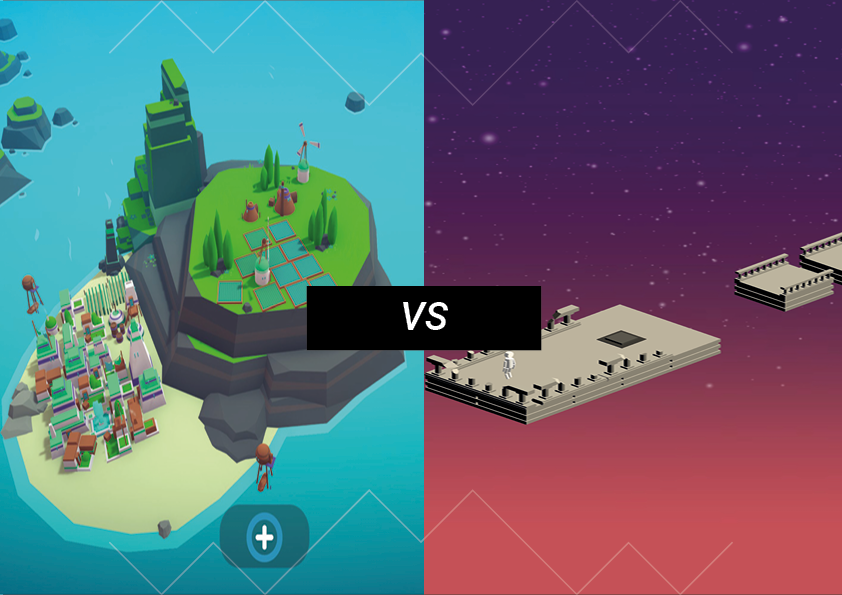
Na een aantal best practices te hebben bekeken kwam ik toch telkens uit op een platform puzzle game. Deze hebben allemaal dezelfde componenten in hun games die ik ook graag zou willen hebben.
- Een puzzel om uit te vogelen
- Meerdere levels
- Relatief simpel te begrijpen
METHODE EN AANPAK
Voor het daadwerkelijk maken van de game zijn er drie belangrijkste stappen die genomen moeten worden:
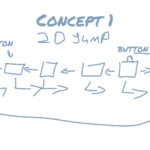
- Hoe moet de game er gaan uit zien (Sketch).
- Het maken van componenten (3D + visual design) voor de game.
- Het in elkaar zetten (programmeren in C#) van alle componenten in een werkende game.
Om te bedenken hoe de game er uit moet gaan zien heb ik The Four Elements of Game Design aangehouden. (Envatotuts, 2017):
- Wat is de challenge?
- Wat is de keuze die de speler heeft?
- Wat voor verandering speelt er plaats?
- Wat voor vorm van kans zit er in de game?
Om de uiteindelijke game componenten te creëren moet ik mij verder gaan verdiepen in Blender of Cinema4D.
Uit eindelijk was de workflow in blender beter en heb ik hier verder voor gekozen om alle componenten in te ontwikkelen. Om de uiteindelijke componenten te creëren heb ik veel gekeken naar verschillende tutorials op websites (KatsBits, 2019) en YouTube (Graphics, 2017). Ik heb eerst gekeken naar 3d modelling en gamedesign van de makers van Monument Valley, de beste ‘best practice’ naar mijn mening (Ustwo, 2014).
Voor het uiteindelijk coderen van de game componenten in een gehele game heb ik talloze websites (Unity, 2020a), video’s (Brackeys, 2017) en forums (Unity, 2020b) benaderd aangezien dit de lastigste stap was van dit gehele proces.
UPDATE
Voor het vervolg van mijn seminar is mijn methode en aanpak sterk veranderd. Het coderen stond op een laag pitje deze drie weken. De focus van deze drie weken is gaan liggen op de exploratie naar een werkende art style voor mijn game, en de implementatie daarvan. De core functies van de game zijn bijna hetzelfde gebleven: De roterende platformen en kleurchangers zitten nog steeds in het spel. Overigens zijn hier een aantal bewegende componenten bijgekomen en gaat het meer om de beleving van de art style dan om de game. De art style die benaderd heb is een minimalistich, aestethisch en low poly design.
De rest van mijn uitwerking is te vinden aan de onderkant van deze pagina en hier wil ik jullie graag naar verwijzen.
UITVOERING EN EXPERIMENTEN
Week 2 – 8 tot 13 september
Wat voor game ga ik maken?
Na een aantal tweaks in mijn research proposal ben ik direct begonnen met het vooronderzoek. In het voor onderzoek werdt mij snel al duidelijk dat ik het meest geinteresserd ben in een platform puzzle game. Ik had al een bepaald idee in mijn hoofd over hoe de game er uit moest gaan zien. Een platform puzzle game in een 3D omgeving. Ik heb geprobeerd om mijn idee ‘op papier te zetten’ maar dit werkte voor mij niet. Ik moest gewoon aan de slag met het 3Den van de componenten om zo mijn game te gaan bedenken.
Introductie 3D
Voor Blender ben ik begonnen met het kijken van een video die Blender introduceert aan beginners van 3Dgreenhorn (3DGreenhorn, 2020). En voor Cinema4D heb ik hetzelfde gedaan door de video van JREAM (JREAM, 2017) te kijken. Uiteindelijk was de blender workflow voor mij fijner en ben ik hier verder gegaan met het voorbeeld van Monument Valley.



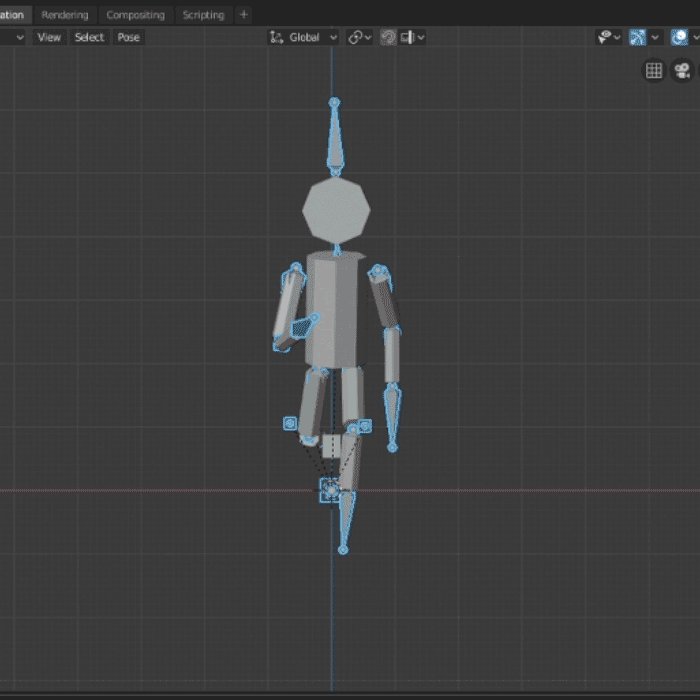
Gifs blender werkwijze

Design plan
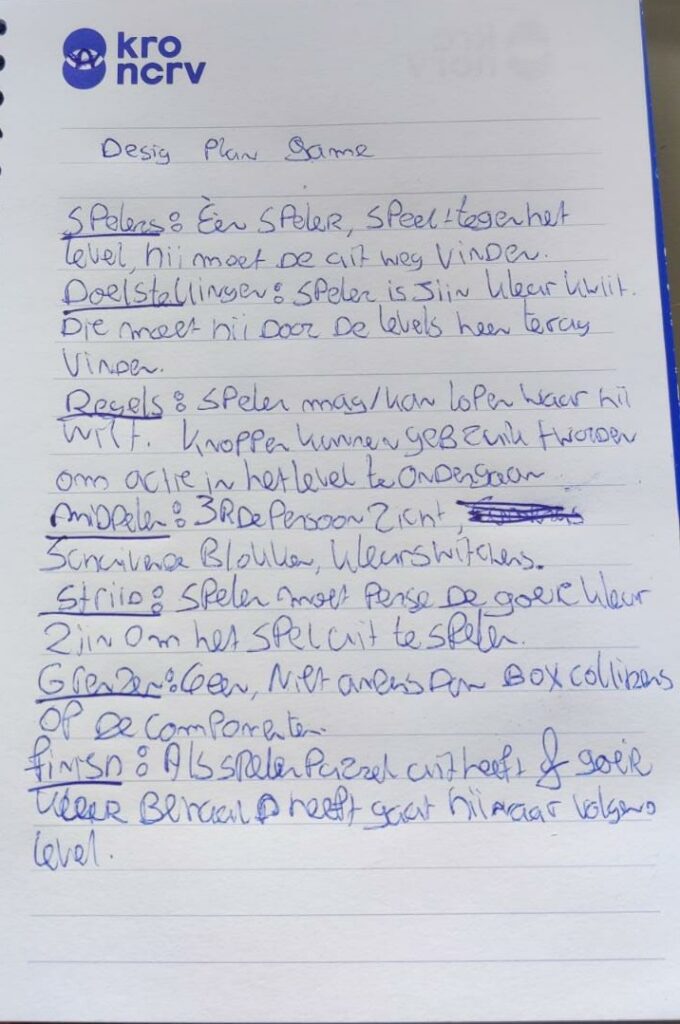
Om de uiteindelijke game verder te bedenken en te ontwikkelen heb ik om wat feedback gevraagd bij Johan Van der Meulen één van de ceo’s van het gamedesign bureau 8D-games (Games, 2020). In het gesprek met hem heb ik mijn game idee voorgesteld en hebben wij samen een ‘ingrediënten’ lijst gecreëerd over wat er allemaal moest gebeuren om de game te realiseren.
- Spelers (Wat voor speler eigenschappen heeft de game? Player vs Player of Player vs PC of is er niet een tegenstander in het spel?)
- Doelstellingen (Wat moet de speler gaan bereiken, waar zit de uitdaging?)
- Procedures (Hoe begint het spel, hoe wordt de speler bestuurd, hoe is de progressie in het spel?)
- Regels (Dit zijn de bouwstenen van je game, welke objecten zitten in je game, wat zijn de restricties etc?)
- Middelen (Dit zijn middelen die waarde hebben voor de game, dit kunnen objecten zijn maar bijvoorbeeld ook levens of een tijdslimiet.)
- Conflicten/strijd (Waardoor wordt het lastig om de game te halen? Waar zit het element van de moeilijkheidsgraad?)
- Grenzen (Waar kan de speler naar toe, wat is het speelbaar veld en wat niet?)
- Finish / einde (Wanneer heeft de speler de game of level gehaald?
In ons gesprek gaf hij aan dat ik hier eerst antwoord moest gaan geven op deze vragen. Ook al heb je al een idee over hoe de game moet zijn. Op deze manier heb je altijd een uitgangspunt.
Om hier antwoorden op te kunnen geven heb ik over elke stap een mindmap gecreëerd.
Tijdens het maken van de mindmap had ik wel al in de gaten dat het maken van de mindmap ik de richting op wou van een puzzle platform game.

Week 3 – 14 tot 20 september
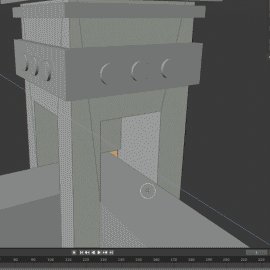
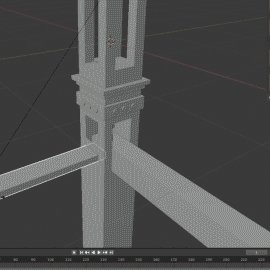
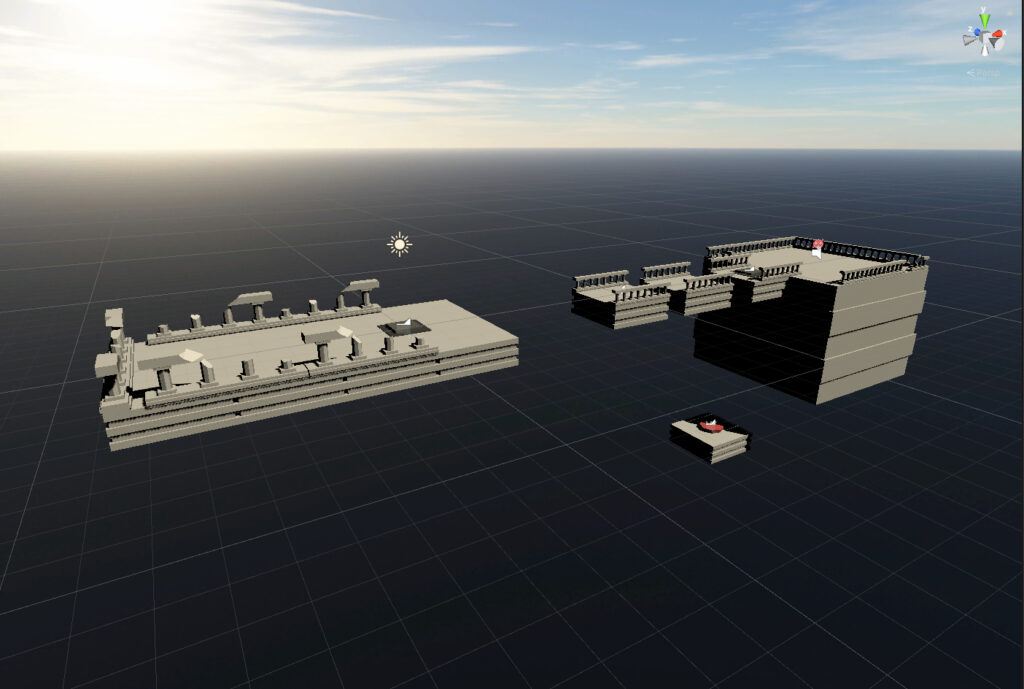
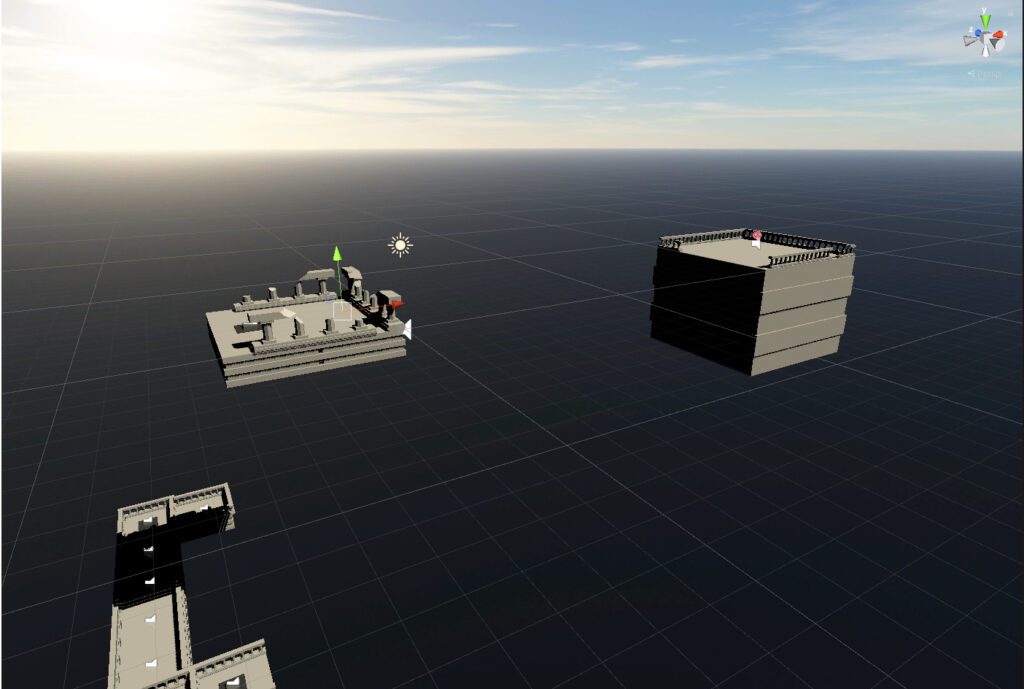
In week drie ben ik begonnen met het modelleren van verschillende middelen (objecten) in Blender. Tijdens mijn gesprek in de week hiervoor met Johan raadde hij mij aan om hele simpele 3D modellen te creëren, aangezien mijn meeste tijd gaat zitten on het programmeren.

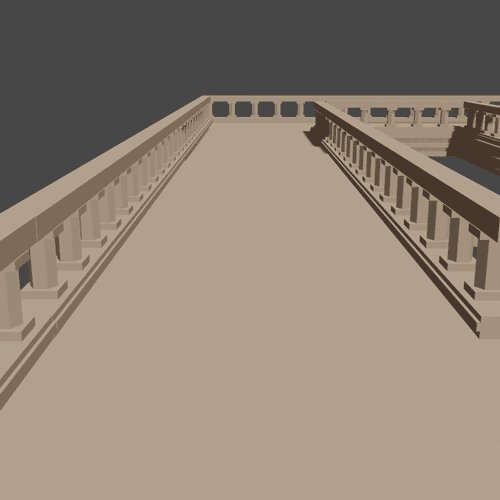
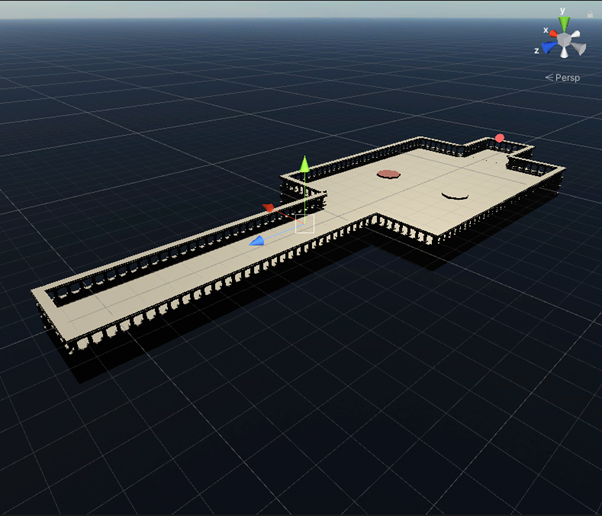
Later in dezelfde week ben ik bezig geweest om te kijken hoe de 3D componenten een ‘eerste level’ zouden kunnen creëren. Hiervoor heb ik eerst een weg gecreëerd om te kijken of de componenten samen gaan.


Week 4 – 21 tot 27 september
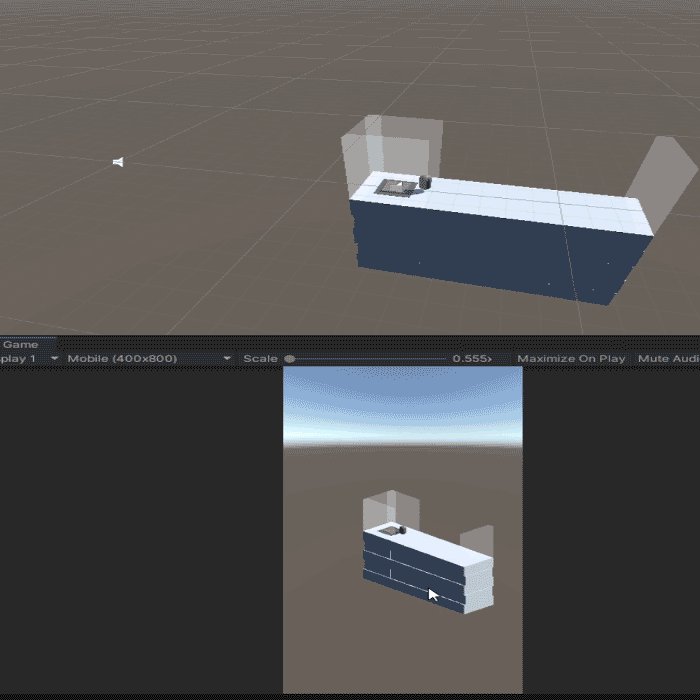
In week 4 ben ik begonnen om te kijken naar het eerste level, en heb ik een introductie gedaan tot het coding process in unity.
Hierbij heb ik de ‘speler’ laten lopen door middel van je muis te gebruiken en volgt de camera de speler in een soort van isometrieke hoek. Hierbij heb ik gebruik gemaakt van verschillende tutorials over character movement en gebruik gemaakt van de unity documentatie. (Brackeys, 2020) Verder ben ik bezig geweest om een component interactief te krijgen: een draaiend platform. Deze week was het begin van het coderen en hier merkte ik al snel dat daar het meeste tijd in zou gaan zitten. Hulp of geen hulp van YouTube, er is nooit precies iets wat jij exact kan kopiëren voor je eigen game.



Week 5 – 28 september tot 04 oktober
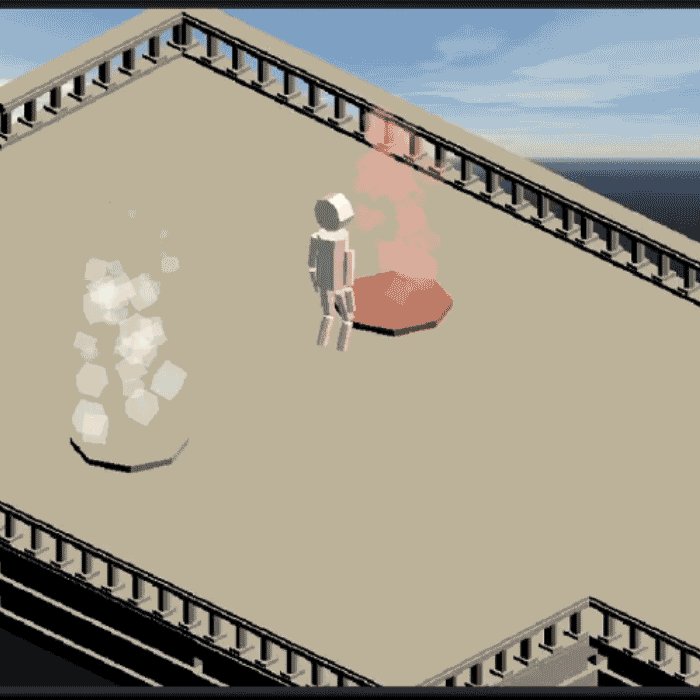
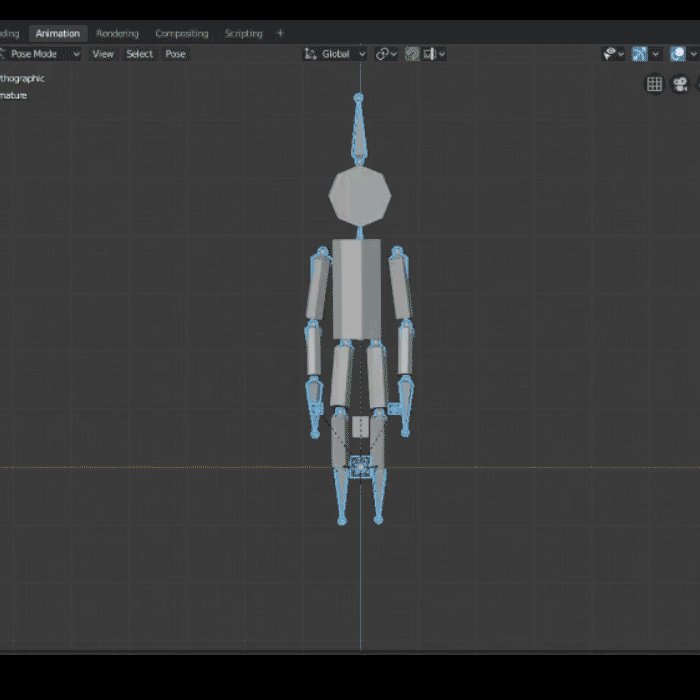
In week 5 ben ik verder gegaan met het verder uitbreiden van de componenten in het spel. Hierin heb ik een character gecreërd en geanimeerd om te kunnen lopen en zwaaien. Deze heb ik ook geintegreerd in unity. Verder ben ik bezig geweest met het opnieuw maken van het eerste level. Hierbij heb ik verschillende componenten gecreërd die interactie hebben met de speler. De speler kan nu van kleuren switchen en is er een eindpunt gecreërd.




Week 6 – 05 oktober tot 11 oktober
In het begin van week 6 ben ik bezig geweest met het tweaken van de levels, het veranderen van de manier hoe je de speler beweegt en heb ik eindelijk de animatie in unity gekregen.
Ik ben vanaf dit moment bijna niet meer bezig geweest met enige theorie aangezien al mijn tijd op ging aan het coderen en het in elkaar zetten van de nieuwe levels. Hoe de levels er uit moesten zien werdt nu iets makkelijker aangezien ik alle componenten al had liggen.




Ergens in het midden van de week had ik geen motivatie om verder te gaan coderen. Om mijn verstand even op iets anders te zetten ben ik bezig geweest met het maken van een achtergrond die constant speelt tijdens de game. De achtergrond die er nu achter zat vond ik erg open en het voelde alsof het oneindig was. Hier ben ik even bezig geweest in After Effects om zo tot een passende achtergrond te komen. Hier heb ik een kleine ster animatie overheen gegooid aangezien ik dit erg vond passen bij de uitstraling van de game. Ook heb ik via processing een laad animatie gemaakt, hier ben ik nog niet over uit of ik deze ga gebruiken of niet.
[aesop_video src=”vimeo” id=”470615279″ width=”content” align=”center” disable_for_mobile=”on” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
Week 7 & 8– 12 oktober tot 21 oktober
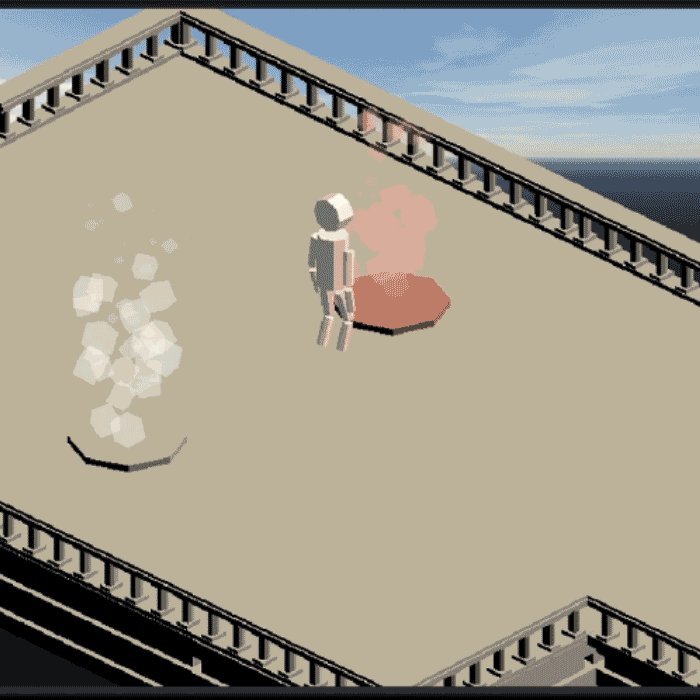
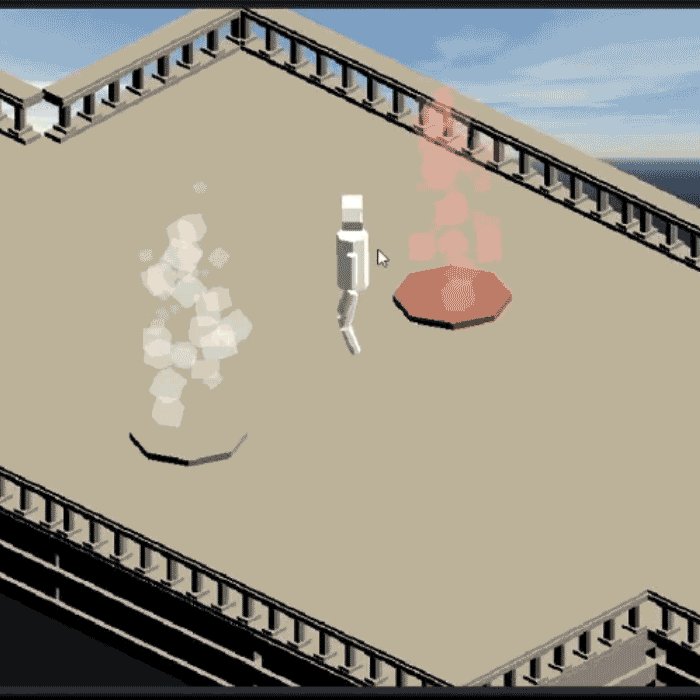
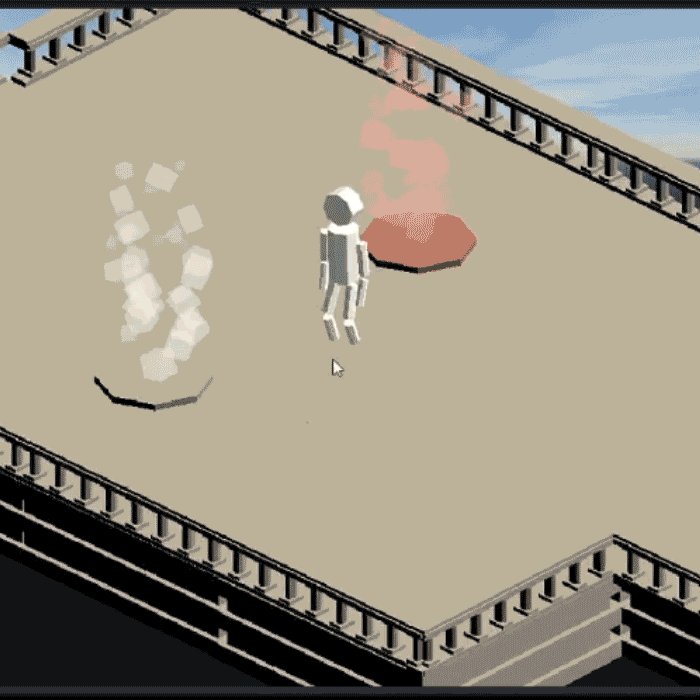
In week 7 ben ik verder gegaan met alle puzzelstukjes in elkaar te leggen. Hier kwamen extreem veel bugs in de game langs, maar de concept versie is. Twee werkende levels en één level die nog bugloos gemaakt moet worden. Hieronder is de playtrough van de twee levels te zien. Om de game wat meer leven te geven heb ik hier achtergrondmuziek bij toegevoegd en sound effects. Deze sounds effects komen van de copyrightfree website freesound (“Freesound – Freesound,” 2020).
[aesop_video src=”vimeo” id=”470631619″ align=”center” disable_for_mobile=”on” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
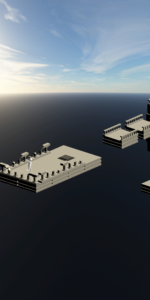
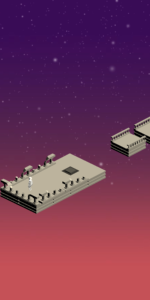
Hieronder zijn nog een aantal screenshots te zien van verschillende aspecten binnenin de game.
VERVOLG
“Het designen door middel van de focus te leggen op aesthetics zorgt voor het maken van een
andere soort user experience. (Calvillo-Gámez, 2009)”
Week 1
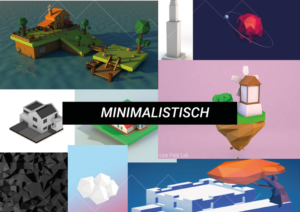
In de eerste week ben ik gaan nadenken over wat mijn game nou nog miste, was dit betere gameplay, een kloppend verhaal of mooie visuals? Om hier een antwoord op te geven: Alles was net niet zoals het hoorde en met feedback kwam ik er achter dat ik veel te veel wou doen in een te korte periode. Tijdens deze feedback werdt mij de vraag gesteld: Wat vond je nou het leukste om te doen deze seminar en waar kan je nog verder de diepte mee in gaan? Op dit moment heb ik besloten om verder te gaan met het maken van een nieuwe 3D artstyle voor mijn game die mij aansprak, aangezien dit iets is wat mijn game erg mistte. Na weer terug te kijken naar mijn oude best practices en nieuwe best practices kwam ik tot de conclussie dat ik een minimalistische, aestethische en met een vorm van architecturele aspecten een nieuwe 3D art style wou creëren.

Week 2
In week twee ben ik begonnen met het kijken naar verschillende aspecten die de uitstraling weergeven voor de game die ik voor ogen heb.
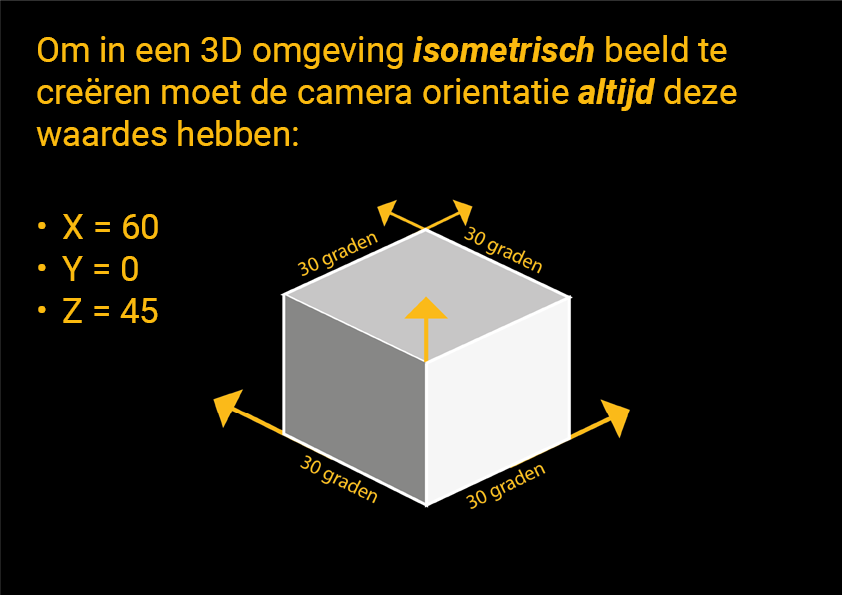
Aspect 1: Camera oriëntatie
Terugkijkend naar de best practices was al snel duidelijk dat bijna alle mobile games werken met een isometrisch perspectief. Dit geeft een mooi beeld weer en schept eventuele kansen voor gezichtsbedrog.

Aspect 2 : Belichting en kleurencombinatie
Voor mij was dit één van de belangrijkste stappen om te ondernemen aangezien ik hier in de initiele game veel mee heb lopen stoeien.
Hier kon ik mij nu extra in verdiepen aangezien ik nu volledig in Blender 3D ben gaan werken en niet meer gebruik maakte van Unity.

Aspect 3 : Character design
Door verschillende kanten feedback op mijn vorige game kwam ook naar voren dat het poppetje (character) die je bespeeld niet pastte bij de game. Deze zou ook niet gepast hebben bij de nieuwe 3D art van de game. Om deze reden heb ik hier dus ook wat aandacht aan besteed.

Aspect 4 : Achtergrond
Waarbij ik bij de initiële game sterrenhemel als achtergrond heb gecrëerd was dit toch erg statisch en pastte dit niet direct in het plaatje. Bij de nieuwe stijl had ik het idee om één vaste achtergrondkleur aan te houden. (Uit eindelijk ben ik hier wel van afgestapt)

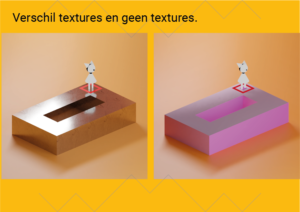
Aspect 5 : Textures
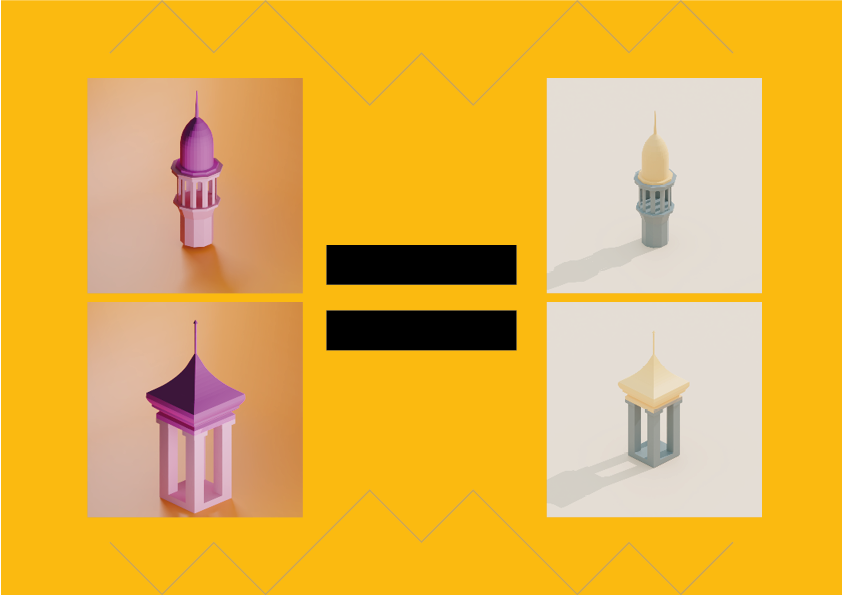
Textures op componenten waren al eerder bij de initiële gamen een probleem. Hierdoor hadden alle componenten ook dezelfde grijz bruinige kleur. Dit pastte natuurlijk niet bij de flat aestethisce design die ik nu voor ogen had. Ik heb voor het nieuwe design dus wel gekeken naar eventuele textures maar ben uit eindelijk toch voor simpele kleur materials gegaan en heb ik geen textures gebruikt.
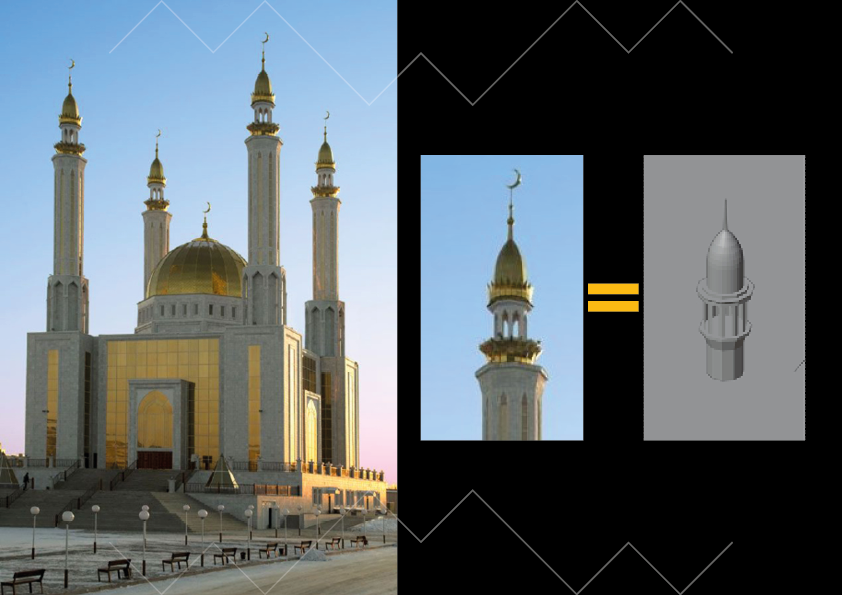
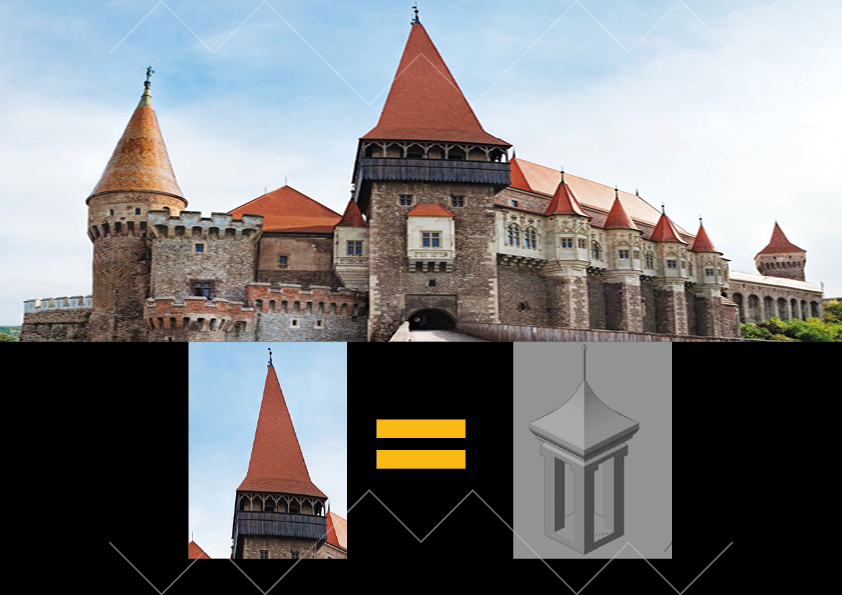
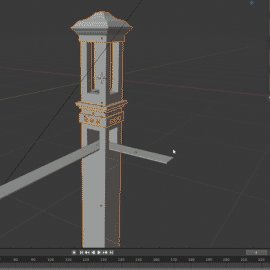
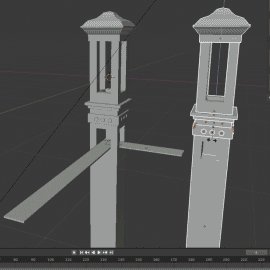
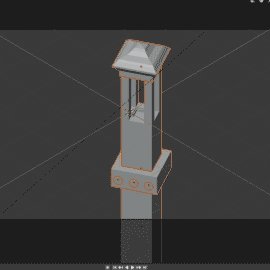
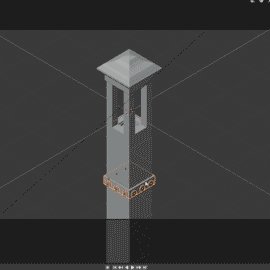
Aspect 6 : Architectuur
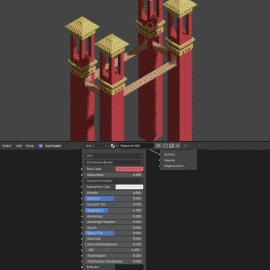
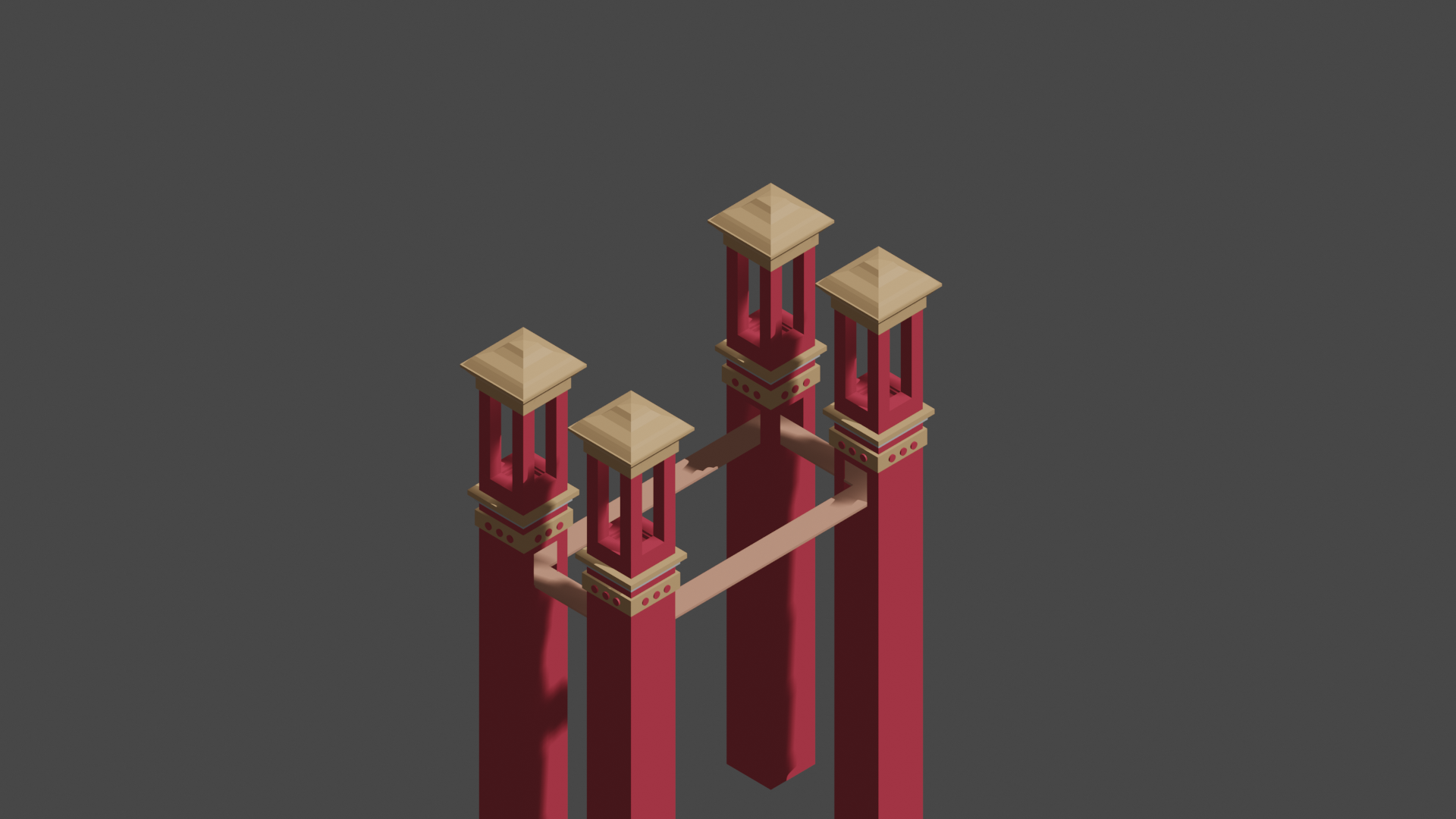
In de nieuwe stijl wilde ik een kleine vorm van architectuur inbrengen in de game. Dit zijn uit eindelijk meerdere vormen van verschillende torens geworden. Deze zijn gebaseerd op vormen vanuit verschillende architecturele gebouwen zoals een moskee of een kasteel.
Thomas Paul: Blender3D professional.
Na een aantal stappen doorlopen te hebben was ik nog niet blij met het eindresultaat met betrekking tot belichting en kleuren. Door wat feedback op te vragen via de subreddit “Blender” van reddit kwam ik in contact met Thomas Paul. Thomas paul is een 3D artiest vooral gespecialiseerd in Blender3D. Via een gesprek op het platform discord hebben wij samen een half uur gesproken over verschillende soorten belichting en kleurencombinaties die de flat design aestethische look kunnen geven in blender.

Hier kwam uit eindelijk een heel mooi resultaat waar ik mijzelf comfortabel over voelde om verder mee te gaan werken.

Vervolg week 2:
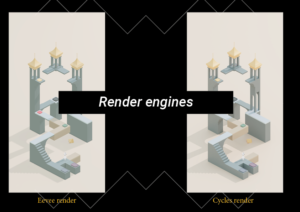
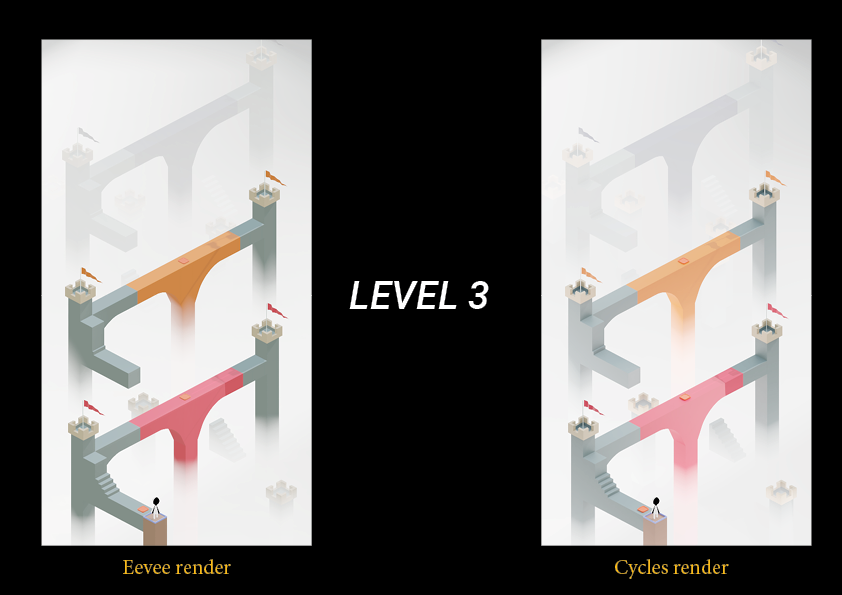
Vanuit deze basis met belichting en kleur ben ik verder gegaan met het maken van het eerste level. Hier heb ik voor de rest gekeken naar de twee verschillende render engines die Blender3D bied. De verschillende render engines renderen kleur en belichting op een andere manier. Uit eindelijk heb ik gekozen voor alles te creëren en uit te renderen in Eevee. (Met name door het tweede level.)
Verder ben ik in week twee bezig geweest met het maken van de eerste animaties voor het eerste level. Hierbij heb ik gekeken naar wat eventuele componenten konden doen voor de game. Ik was uiterst enthousiast over het eind resultaat.
[aesop_video src=”vimeo” id=”480279735″ align=”center” disable_for_mobile=”on” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
Vervolg week 2 en week 3: Eind week twee en begin week drie ben ik verder gegaan met het creëren van nog twee andere levels.
Mijn eind doel was het opleveren van drie verschillende, volledig in blender geanimeerde levels, een poster van de game en een trailer van de game.
Level 2: Voor level twee leek het mij leuk om een level geasocieerd met water te creëren, aangezien het eerste level op de begaande grond was. Doordat mijn skills in Blender redelijk verbeterd waren was dit nu haalbaar om te creëren. Hierbij was goed het verschil tussen de twee verschillende manieren van renderen goed te zien. In de eevee render kwam het gewenste resultaat en ben ik die gaan gebruiken voor alle levels en animaties.


Level 3: Het eerste level bevond zich op de grond, het tweede level bevond zich in het water en voor het derde level was het passend om deze dan in de lucht te gaan creëren. Hierdoor kreeg ik drie totaal verschillende omgevingen die erg paste bij de design van de game. Ook in level drie blinkt de eevee render uit vergeleken met de cycles render.


Logo en naam van de game: Voor de naam van de game ben ik de afgelopen twee en een halve week in strijd geweest. Niets bleek echt te passen bij het spel, tot dat ik ben gaan kijken naar noorse benamingen. Het spel heeft veel te maken met een karakter die zich door verschillende levels beweegd, de gimmick bij al deze levels is dat er per level een unieke toren is gemaakt. Hierbij wou ik de naam van de game ook torens noemen. Torens klinkt natuurlijk niet mooi maar de noorse benaming tårn wel. Dit is uiteindelijk de naam van de game geworden.
Hiervoor heb ik ook een logo gecreërd die in de uiteindelijke trailer video te zien is. 
Eind oplevering
Eind animaties van elk level: Begin week drie ben ik begonnen met alle animaties compleet klaar te maken voor de trailer video. Hier zijn ze alle drie te zien.
[aesop_video src=”vimeo” id=”483133672″ align=”center” caption=”Level 1″ disable_for_mobile=”off” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
[aesop_video src=”vimeo” id=”483133749″ align=”center” caption=”Level 2″ disable_for_mobile=”off” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
[aesop_video src=”vimeo” id=”483133888″ align=”center” caption=”Level 3″ disable_for_mobile=”off” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
Poster: Een poster gecreërd met afbeeldingen vanuit de game. Door tijdsdruk heb ik niet meer posters kunnen maken.

Trailer video Tårn: Naar mijn mening het mooiste eindproduct in deze seminar, de trailer video.
[aesop_video src=”vimeo” id=”483183575″ align=”center” caption=”Trailer Tarn” disable_for_mobile=”off” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]
TOT SLOT (UPDATE)
De eerste 8 weken van seminar waren heel leerzaam voor mij. Ik heb hier technieken geleerd waar ik nog nooit mee had gewerkt. Helaas was het eind resultaat van de eerste 8 weken niet voldoende voor deze seminar en heb ik mij drie weken langer verder mogen verdiepen in deze seminar. De laatste drie weken heb ik minimaal 100 uur besteed aan de verbeteringen van het design van de game. Ik ben ontzettend trots op het eindresultaat en ben blij hoe de game er nu uitziet. Als vervolg wil ik gaan kijken of ik dit kan voortzetten in unity om de game ook echt speelbaar te maken.
DESIGNPLAN PDF DOWNLOAD: DOWNLOAD HIER
Bronnenlijst
3DGreenhorn. (2020). Learn BLENDER 2.83 basics in 20 MINUTES | Blender for Beginners – YouTube. Retrieved October 19, 2020, from https://www.youtube.com/watch?v=il_KNYaUfnY
Brackeys. (n.d.). THIRD PERSON MOVEMENT in Unity – YouTube. Retrieved October 21, 2020, from 2020 website: https://www.youtube.com/watch?v=4HpC–2iowE
Brackeys. (2017). Brackeys – YouTube. Retrieved October 19, 2020, from https://www.youtube.com/user/Brackeys
Envatotuts. (2017). The Four Elements of Game Design: Part 1. Retrieved September 3, 2020, from https://gamedevelopment.tutsplus.com/articles/four-elements-of-game-design-1–cms-22720
Games, 8D. (2020). 8D Games | Serious Games & Gamifications. Retrieved October 20, 2020, from https://8d-games.nl/
Graphics, M. (2017). Blender Tutorial: Monument Valley Elements – YouTube. Retrieved October 19, 2020, from https://www.youtube.com/watch?v=icHw4wkoep0
JREAM. (2017). Best Cinema4D Tutorial for Beginners – YouTube. Retrieved October 19, 2020, from https://www.youtube.com/watch?v=6XjlykHnnSk
KatsBits. (2019). Game design and content creation tutorials for Blender, 3DS Max and more : KatsBits TUTORIALS. Retrieved October 19, 2020, from https://www.katsbits.com/tutorials/
Unity. (2020a). Unity – Manual: Unity User Manual (2019.4 LTS). Retrieved October 19, 2020, from https://docs.unity3d.com/Manual/index.html
Unity. (2020b). Unity Forum. Retrieved October 19, 2020, from https://forum.unity.com/
Ustwo. (2014). ustwo at Nordic Game 2014: Making of Monument Valley in Unity – YouTube. Retrieved October 19, 2020, from https://www.youtube.com/watch?v=mCCC9hQm6MM&feature=youtu.be
Freesound – Freesound. (2020). Retrieved October 21, 2020, from https://freesound.org/
[aesop_video src=”vimeo” id=”483133749″ align=”center” caption=”Level 1″ disable_for_mobile=”off” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]