PREMISSE
AANTREKKELIJKE PRIKKELS VOOR VISUELE BESCHOUWING
SYNOPSIS
In deze seminar ben ik bezig geweest om beginnende ontwerpers te inspireren en verder op weg te helpen in hun stijlen van ontwerpen. Gezien ik zelf ben begonnen als grafisch ontwerper in 2014. In de jaren door was ik zoekende in wat voor stijl bij mij passend was. De kenmerken die aan mij vast hingen waren: Kleuren, prominent, strak en grof. Hierin heb ik mij eigen vorm van stijl vormgegeven. Hierin wil ik ook beginnende vormgevers een zetje in de rug geven.
INLEIDING
In deze animatie geef ik een visuele beschouwing over de trends in design. Met deze animatie wil ik startende ontwerpers helpen, om hun eigen stijl en passie te vinden. Er zijn verschillende manieren om dit te kunnen vertellen, Maar animatie is een medium waar ik in de toekomst meer kansen in zie. Emoties en verleidende aspecten kunnen erin gevoegd worden om de aandacht te krijgen als het correct gebruikt wordt.
In mijn begintijden als grafisch ontwerper, was ik opzoek naar mijn eigen stijl van design. Wanneer jaren voorbijging had ieder jaar ook zijn eigen trend in ontwerpstijlen. Maar onderscheidend blijven is belangrijk om herkenbaar te blijven.
Als ontwerper was ik gefascineerd in designs van anderen. De kracht van aandacht. Hoe ik naar een ontwerp aandachtig kon kijken. Wanneer dat gebeurt heb ik altijd de gewoonte, om het ontwerp op mijn eigen manier na te maken. Maar niet wetend hoe ik moest beginnen. Hoe begin je iets visueels aantrekkelijk te maken? Voor beginnende ontwerpers kan dit een lastige vraag zijn.
CONTEXT | SCOPE | DEFINITIE
Het doel is om startende ontwerpers te inspireren en verder op weg te helpen. Dit wil ik vertalen met een Animatie. In mijn vorige stages heb ik daarin al experimenten in gedaan en wil ik voor dit Seminar gebruiken. Om deze ontwerpers te helpen heb ik onderzoek gedaan naar de trends van design en het gebruik van animeren.
Doelstelling: Hoe begin je iets visueel aantrekkelijk te maken?
Deelvragen:
> Wat voor trends in design wordt er het meest in gewerkt?
> Wat waren de trends van vroeger in hoever gaat dat terug?
> Waarom zijn deze designs trending?
Om dit te kunnen onderbouwing met een animatie heb ik onderzocht naar de designtrends in voorgaande jaren. Designtrends blijft zich vernieuwen om een beter verhaal of branding te kunnen realiseren. Tijdens deze onderzoek heb ik een top drie uitgehaald die het meest gebruikt worden. Daar heb ik ook punten eruit gehaald wat het nog steeds een trend blijft. Vervolgens heb ik ook onderzocht naar de fundamenten van designstijlen. Deze stijlen gaan terug naar de 18e (Victorian era 1830). Dit laat de evolutie zien van de voor vaderen in ontwerp tot het heden.
METHODE | AANPAK
Voor mijn aanpak heb ik een deel uit de CMD Methode pack erbij gepakt (HAN University, z.d.). Ik kwam tijdens mijn onderzoeken achter dat niet alle methodes toepasbaar waren, aangezien het mij een ander resultaat gaf. Proces is in de weken door veranderd en dus ook mijn methode van aanpak. Hierbij heb ik de volgende methode gebruikt:
- Deskresearch
- Selfpractices
- Tentoonstelling/museum
- Trendanalyse
Ik begon eerst met het vaststellen wat ik precies wilde vertellen in mijn onderwerp. In mijn eerste onderwerp voorstellen wilden ik de perceptie gaan vertellen in beeld. Maar als snel kwam er erachter dat het onderwerp groot is. Het onderwerp kon weer uit verschillende takken verteld worden. Naar aanleiding van de feedback van Juri ben ik onderwerp gaan kaderen en kijken naar wat ik eventueel kan vertellen binnen die onderwerp.
Voor mijzelf had ik hiervoor een woordspin gemaakt, om mijn uitgangspunten vast te stellen.


Uiteindelijk had ik het doel vastgesteld met wat ik wilden vertellen met mijn onderwerp. Beginnende ontwerpers inspireren en helpen met behulp van verschillende stijlen die nu een trend zijn. Om zo hun eigen stijl te vinden. Maar het past niet bij Perceptie meer. Juri adviseerde om het woord perceptie los te laten. Door de brainstorming kwamen wij uit op een beschouwing. Aangezien ik hun juist wil laten zien met beeld heb ik vervolgens mijn onderwerp vastgesteld “Visuele Beschouwing”
ONDERZOEK
Vervolgens ben ik onderzoek gaan doen in trends van design. Hierbij keek ik vanuit 2014 tot 2020. De reden voor deze specifieke datum is, omdat ik in 2014 ben begonnen als grafisch ontwerpen. Ik ben mij ook gaan focussen wat er in die tijd gemaakt werd. Uit eigen ervaring is er een hoop vernieuwd en een hoop staande gebleven.
Er zijn drie trends die het meest uitsprongen uit mijn onderzoeken. En dat waren de volgende trends: 3D Depth & Realisme, Monochroom Stijl, Typografische design. Er waren meer trends die up coming gingen, maar op dit moment waren deze drie trends die het meest uitkwamen.
3D Depth & Realisme


3D diepte en realisme wordt door veel nieuwe ontwerpers geëxperimenteerd. Door het minimale en het platte meer diepte en textuur te geven. Dit nieuwe methode resulteert meer verbazingwekking tot het oog. Het forceert kijkers om even ervoor stil te staan om het te kunnen waarnemen. Het is zeker voor sommige gevallen ook niet toepasbaar, maar het geeft zeker een drang om langer in te blijven. En met de nieuwe technieken en componenten is alles meer mogelijk.
Monochroom Design
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/Monochroom_Fotos-scaled.jpg” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
De monochrome kleuren pallet is een populair gereedschap voor ontwerpers. Het varieert kleur tonen van een enkel kleur. Het is een trend dat goed toeneemt en word aangepast aan de digitale wereld. Vooral op webdesign, fotografie, en videowerken. De stijl wordt toegepast om meer bemoediging en focus aan te brengen in content en boodschap. Je zou kunnen zeggen storytelling (Envato, Ali Berg, 2020).
Op de site (Envato) zien ze 65,1% groei op jaar basis met de kleur zwart. 49,4% groei met de kleur wit. Waarop 46,4% groei met de kleur grijs. Een monochromatische kleuren pallet roept tot harmonieus en rustend gevoel dat ontwerpers zowel op consumenten ernaar toe groeien. Ontwerpers zijn weg van deze trend, omdat het kiezen van kleuren eenvoudiger is. Of je nou beginnende klanten hebt of voor grote bedrijven, zij ontwerpen branding in een consistente monochrome kleuren pallet.
Typografie
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/Typographic-Motion.gif” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]

Typografie is een trend dat nog veel ontwikkeld blijft worden. Wanneer de er nieuwe technische mogelijkheden zijn, is typografie daarin snel tastbaar voor designs en vormgeving. Typografie kan op een effectieve manier gebruikt worden. Verschillende gevoelens en stemmingen komen samen om bijvoorbeeld branding te versterken. Wat het een impact maakt is dat typografie niet altijd leesbaar hoeft te zijn om aandacht te genereren. Dit is wanneer typgrafie wordt gebruikt in een vorm van een illustratie.
EXPERIMENTEN | UITVOERINGEN
In de eerste experimenten ben ik mijn eigen vorm van 3d Depth en Realisme gaan ontwerpen door middel van deze posters. Het heeft mij geholpen om meer naar diepte te gaan kijken. Maar ook op punten vanuit andere perspectieven te zien.
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/3d_depth_Realisme_experiment.png” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
Vervolgens heb ik het perspectief letterlijk genomen. Met deze kleine experiment beoefende ik mijzelf wat voor effecten illusies kunnen hebben op vormgeving. Uit een feedback van een klasgenoot van mij Daan wees hij mij naar deze experiment. Hiervoor nam ik MC. Escher als mijn inspiratie punt. In de beginfase van mijn seminar ben ik naar zijn tentoonstelling gaan bezichtigen in Den Haag “Escher in het paleis” Zijn ontwerpen bestonden grotendeels uit Illusies.


Hierbij heb ik een experiment gevoerd met het animeren. Hiervoor heb ik nog steeds 3D Depth en Realisme als een referentie punt genomen om mijzelf erop te oefenen. Bij het volgen van een tutorial over partikels (deeltjes) heb ik hiervoor mijn eigen vorm van Depth en realisme geanimeerd.
[aesop_image img=”https://cmdstudio.nl/studio-sem-08a-20/wp-content/uploads/sites/8/2020/10/Project-ghostfire_1_1.gif” panorama=”off” align=”center” lightbox=”off” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
Hologram
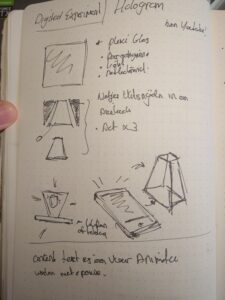
In dit volgende experiment ben ik gaan zoeken naar een andere vorm van kijken. Een animatie die je niet per se van 1 punt hoeft te bekijken, maar uit verschillende punten. Dit deed ik om een ander uniek vorm van aandacht te creëren. Uiteindelijk kwam een experiment tegen met hologrammen. Het maakt jouw beeld tot leven en geeft een ander ervaring op naar de kijker.



Hiervoor is plexiglas nodig. Plexiglas is licht absorberend en het helpt om andere lichten te weerkaatsen. Hiervoor is minimaal 3 tot aan 4 stukken nodig. Ik heb hiervoor oude cd-covers gepakt, aangezien die van plexiglas zijn gemaakt. Vervolgens sneed ik daar 3 stukken uit.
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/WhatsApp-Video-2020-10-05-at-10.20.07_1.gif” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”center” revealfx=”off” overlay_revealfx=”fromleft”]
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/Holo_V2.jpeg” panorama=”off” imgwidth=”52%” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
Motion Graphics
Ik ben begon eerst met simpel tekst en vormen. Elke woord en vorm heeft een aparte animatie die ik toegepast hebt. Dit deed ik om een basis te hebben voor het animeren. Vervolgens ben ik zelf aanpassingen gaan doen met de effecten die ieder tot zich heeft.
De cirkel heeft een trimpath. Dat betekent dat je optie hebt om een afsnijding te plaatsen op een bepaalde frame. Met een combinatie ondoorzichtigheid (opacity) en Schaling zijn deze composities ontstaan.
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/Comp-1.gif” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”center” revealfx=”off” overlay_revealfx=”off”]
Vervolgens heb ik andere experimenten en oefeningen gedaan van het animeren. Ik hierbij een referentie van YouTube genomen om mij verder op weg te helpen voor mijn eind animatie. Wat mij opviel tijdens het proces is dat het veel tijd en geduld kost bij het animeren. Er zijn meerdere vormen en methodes die je kunt gebruiken om een beeld tot stand te laten komen. Voor deze experiment heb ik illustrator erbij gebruikt. Dit hielp mij om punt te maken wat ik precies moet animeren. Hiervoor nam ik de letter ‘H’ als voorbeeld. Een inspiratie punt voor Typografische ontwerpen.

[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/Dot-to-letter_1.gif” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
Tijdlijn.
Er zijn verschillende soorten designstijlen dat zelfs teruggaat naar de 18e eeuw. Om mijzelf meer input en inspiratie erover te geven heb ik een tijdline gemaakt van voorgaande designstijlen. Ik kon in de tijdlijn de meeste details terugvinden die wij nu ook gebruiken. Ik kon concluderen waar de bron is ontstaan van bepaalde beeldelementen.
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/TijdLijn-Experiment-scaled.jpg” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
Storyboard beschouwing
Voor alle experimenten die ik heb uitgevoerd heb ik storyboard bedacht voor mijn eindwerk. Ik begin het verhaal met een het doel van deze seminar om beginnende vormgevers te inspireren. Ik laat zien wat daarvoor nodig is. Passie, motivatie en toewijding zijn nodige om jou stijl in vormgeving te laten schijnen.
[aesop_image img=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2020/10/Storyboard-Samenvatting-scaled.jpg” panorama=”off” align=”center” lightbox=”on” captionsrc=”custom” captionposition=”left” revealfx=”off” overlay_revealfx=”off”]
Vervolgens wordt er getoond welke designsoftware nodig zijn en hoe jouw stijl gevonden kan worden. Dit doe ik door een tijdlijn te plaatsen van voorgaande designstijlen. Dit laat zien dat nieuwe stijlen weer kunnen ontstaan wanneer je terug kan kijken naar voorgaande stijlen die gebruikt werden. Een stuk over trend wordt vertoond om te laten zien waar nu mee wordt vormgegeven.
EVALUATIE | CONCLUSIE
Naar ervaring tijdens deze seminar heb ik gevoel dat ik niet het volledige uit mijzelf heb kunnen behalen. Momenten waren er dat motivatie ver was te zoeken. Tussen het project zijn er ook privézaken tussen gekomen die het proces niet makkelijker maakten. Ondanks de maatregelen die nu moet worden gehanteerd, is mijn doel wel bereikt. Maar ik zie dat er zo meer mogelijkheden zijn. In het begin was echt zoeken naar mijzelf wat ik wil doen en hoe ik dat ga doen. Het heeft mij op veel weken vast laten lopen. En ik ben graag zelfstandig en probeer ik zoveel mogelijk uit eigen kracht te doen.
Maar met dit seminar is feedback van docenten en andere studenten echt een hulpmiddel. Het helpt je verder en soms moet je jouw eigen ijs breken om verder te komen. Het geeft de kracht om te doen wat je wilt zonder dat je fouten maakt. In het proces had ik alleen maar gevoel dat ik fouten maakten, maar ik ben zeer zeker tevreden met het resultaat die ik mijzelf heb opgedaan.
IN DE TOEKOMST
Voor volgende projecten heb ik een SMART reflectie gedaan. Dit wil gaan vasthouden in mijn volgende projecten en komende blokken.
Specifiek
- Op momenten kom ik vast te zitten met werk en weet ik vervolgens niet hoe ik dit moet oplossen. Daarin ben ik laat met het schakelen van hulp en het probleem vroegtijdige te tackelen. Daarnaast is het formuleren verwarrend bij mij. In mijn gedachten is het duidelijk, maar ik hoe dat moet onderbouwen komt het niet zoals ik het bedoel.
- Dit wil ik tackelen door vragen te blijven stellen ook als het nog steeds niet duidelijker voor mij. In plaats van mailtjes te sturen probeer ik meer online te bellen of indien mogelijk een fysieke ontmoeting. Met mijn toekomstige projectgroep wil ik mijn teksten laten voorlezen om te zien of het helder is.
Meetbaar
- Dit wil ik bereiken met mijn toekomstige projectgroepen en leerteams. Voordat groepen worden gemaakt vraag ik of er een afspraak gemaakt kan worden om vroeg tijdig met problemen te laten melden. Bijvoorbeeld een meeting ieder week.
Acceptabel
- Dit kan ik bereiken om eerst de problemen te schrijven waar ik mee aanloop. Vervolgens ga ik naar de betreffende persoon die mij kan helpen (Docent, leerling).
In deze problemen moet ik voor mijzelf vragen formuleren. Dit geeft de docent of leerling een beter indruk waar ik mee vast zit.
Realistisch
- Dit leerdoel is meetbaar, omdat ik zelf moeite heb met vragen stellen. En om mijzelf te trainen door vragen te stellen op mijn problemen kom ik wellicht beter uit mijn woorden.
Tijdgebonden.
- Dit wil hanteren in de komende school jaar van 2020 – 2021. Aan het einde kijk naar mijzelf in hoeverre ik verbeterd ben ten opzichte van begin dit jaar.
ENGLISH SUMMARY:
In this seminar I will be showing you how I am trying to help starting graphic designers to get inspired. By helping to try to find their own design style. In a form of an animation. I started doing graphic designing in 2014. In the starting years I was still trying to find the right style with the right method that suited me.
But I can truly understand that people who just started may have a problem to find their own suited style. So, I want to help them with an inspiring animation. In this animation it will show the latest trends and origin of trends. Sometimes back to basic is where new opportunities can be produced
In this Seminar I am showing you what I did, and how I started this project. Experiments that help me further with details that I could and share with you. But also experimenting with tools that I am not familiar with. Check out this seminar and I hope to inspire you.
Bronnen:
Awin. (2016, mei). Deze tips helpen je jouw content visueel aantrekkelijk te maken. Geraadpleegd op 20 september 2020, van https://www.awin.com/nl/nieuws-en-evenementen/tips-and-tricks/deze-tips-helpen-je-jouw-content-visueel-aantrekkelijk-te-maken
Graphicmama, Pavlova, I. (2019). Breaking the rules. Geraadpleegd op 25 september 2020, van https://graphicmama.com/blog/graphic-design-trends-2020/
Dsruptr, (2020, maart). The new creative boundary: How designers are combining realism & flat design. Geraadpleegd op 27 september 2020, van https://dsruptr.com/2020/03/10/the-new-creative-boundary-how-designers-are-combining-3d-realism-flat-design/
Envato, Berg, A. (2020, April). How to design with a monochromatic color palette. Geraadpleegd op 30 september 2020, van https://envato.com/blog/monochrome-design-trend-2020/
Medium, Margulis, V. (2017, februari). Using the principles of visual perception to create simple designs. Geraadpleegd op 3 oktober 2020, van https://medium.com/@vladmargulis/using-the-principles-of-visual-perception-to-create-simple-designs-d7e5ef7ff571
Porter, R. (2016, november). Typography: Typeface affects design. Geraadpleegd op 5 oktober 2020, van https://rubyporter.com/branding-logo-design/typography-affects-design/
Redchillidesign, (z.d). How Typography Impacts Design. Geraadpleegd op 5 oktober 2020, van https://www.redchillidesign.co.uk/blog/how-typography-impacts-design/
Animatedvideo. (2017, mei). 7 advantages of using animation on your website. Geraadpleegd op 6 oktober 2020, van https://www.animatedvideo.com/blog/7-advantages-using-animation-website/
Onlinedesignteacher, (2016, mei). Graphic Design Styles. Geraadpleegd op 9 oktober 2020, van https://www.onlinedesignteacher.com/2016/05/graphic-design-styles.html
Caleb Lancaster. (2016, 24 september). Revealing Text with Shapes – After Effects Tutorial [Video-Bestand]. Geraadpleegd op 10 oktober 2020, van
https://www.youtube.com/watch?v=7X1ogQfpQQM
tutvid. (2018, 20 januari). How to Make 5 SIMPLE Animations in AFTER EFFECTS CC [Video-Bestand]. Geraadpleegd op 11 oktober 2020, van https://www.youtube.com/watch?v=Ztwm0OTPqyI
Afbeelding Bronnen:
Le Roux, J. (2017, 28 november). Instagif collection [foto]. Geraadpleegd op 16 oktober 2020, van https://arcadestudio.tv/#/instagif-collection/
Edwards, A. (2011, 15 september). //Human//Creation// [foto]. Geraadpleegd op 16 oktober 2020, van https://www.flickr.com/photos/47385468@N08/6150333961/ `
Bruns, M. (z.d.). Vo Gel Frei [foto]. Geraadpleegd op 16 oktober, van http://www.designmadeingermany.de/2013/28336/
Thefalconking. (2018). Experiment More [foto]. Geraadpleegd op 17 oktober van https://ello.co/thefalconking/post/iufaeriahy6y_-vad_xtwq