Inleiding
De afgelopen paar weken ben ik aan de slag gegaan met het onderwerp ‘simulatie’. In het begin nam ik dit onderwerp erg letterlijk, ik wilde namelijk aan de slag gaan met satisfying simulatievideo’s. Deze video’s zijn meestal een compilatie van korte, kleurrijke video’s die gepost worden op platforms zoals Instagram, waar ze ook miljoenen views op genereren (arbenl1berateme, 2019 Ik vond het satisfying element aan de video’s niet eens het meest interessante, ik wilde er namelijk achter komen hoe zo een video nou gemaakt wordt.
In deze concept diary is onder andere te lezen hoe ik uit mijn tunnelvisie op satisfying simulatievideo’s gekomen ben, en welke stappen ik heb ondernomen om vanaf 3d motion graphic design naar simulaties te gaan.
Context, scope & definitie
In het begin was mijn onderwerp 3d motion graphic design. Dit is een subtype van animatie, waar de focus ligt op het in beweging zetten van grafische designelementen, en de focus ligt niet zo zeer op het vertellen van een verhaal, zoals andere types animatie (Ellis, 2020). Hierna ben ik geswitcht naar satisfying simulatievideo’s. Ik heb vanuit dit onderwerp mijn startpunt gemaakt, en daar ook mijn hoofd- en deelvragen vanuit opgesteld. Dit onderwerp is geëvolueerd naar het onderwerp simulaties, het thema van mijn eindwerk. Mijn doel was om door middel van een simulatie nieuwe werelden te genereren. Ik heb ervoor besloten om een interactief computerprogramma te maken waarbij de gebruiker zelf zijn of haar perfecte wereld kan simuleren. En nee, niet op de manier zoals videogames zoals The Sims (The Editors of Encyclopaedia Britannica, z.d.) dat doet. Het is niet de bedoeling om een levenssimulator te maken, ik wil ervoor zorgen dat de gebruiker een afbeelding van zijn of haar ideale wereld kan genereren.
Hoofdvraag:
- Hoe maak ik de ultieme satisfying animatievideo?
Deelvragen:
- Hoe worden satisfying animatievideo’s precies gemaakt?
- Wat maakt een video nou precies satisfying?
- Wat gebeurt er als je satisfying elementen uit een satisfying video haalt?
Methode & aanpak
In het begin van het project zat ik vast met het onderwerp 3d motion graphic design. Dit onderwerp fascineerde me heel erg, vooral door een van mijn inspiratiebronnen, Stephy Fung (Stephanie Fung, z.d.). Zij creëert veel designs binnen 3d-software zoals Blender en Cinema4d, wat mij ook inspireerde om dat te gaan gebruiken.
Ik heb gekozen om het programma Blender te gebruiken, aangezien het programma in staat is om dingen zoals zwaartekracht te simuleren, waar ik in het begin van het project erg mee aan de slag ben gegaan (Introduction — Blender Manual, z.d.). Verder heb ik ook de app Procreate op mijn iPad gebruikt, om schetsen en animaties te maken.
Voor het uitwerken van mijn uiteindelijke resultaat is het plan om gebruik te maken van Adobe XD. De reden hiervoor is omdat ik een realistisch prototype wil laten zien van een computerprogramma.
Uitvoering & experimenten
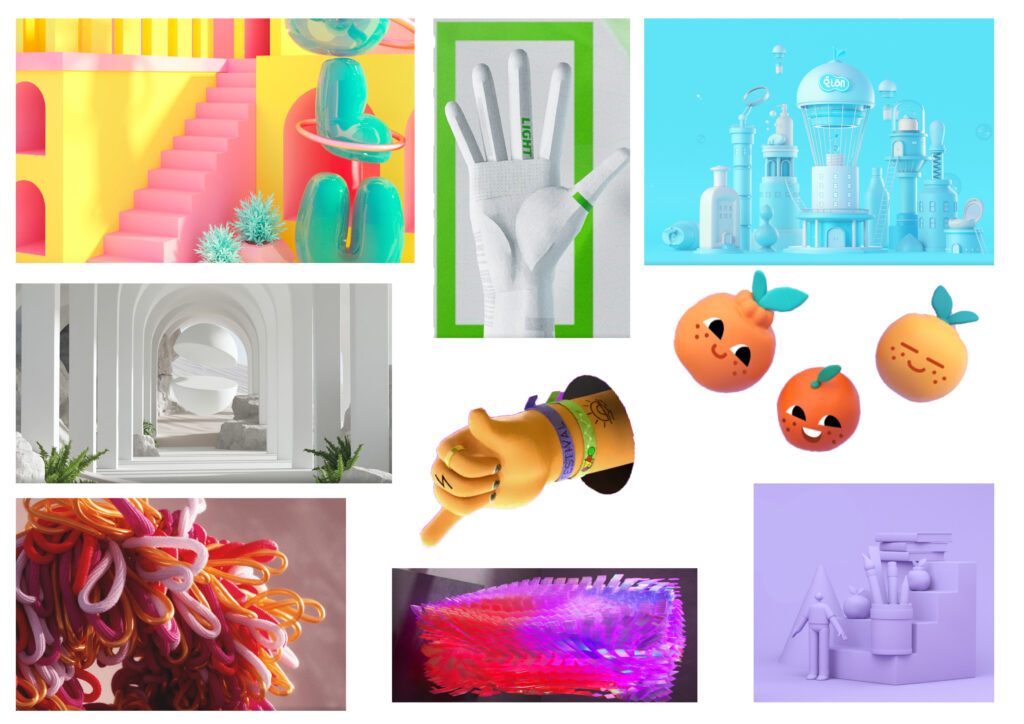
Mijn startpunt was 3d motion graphic design, vanuit daar heb ik een moodboard ontwikkeld.
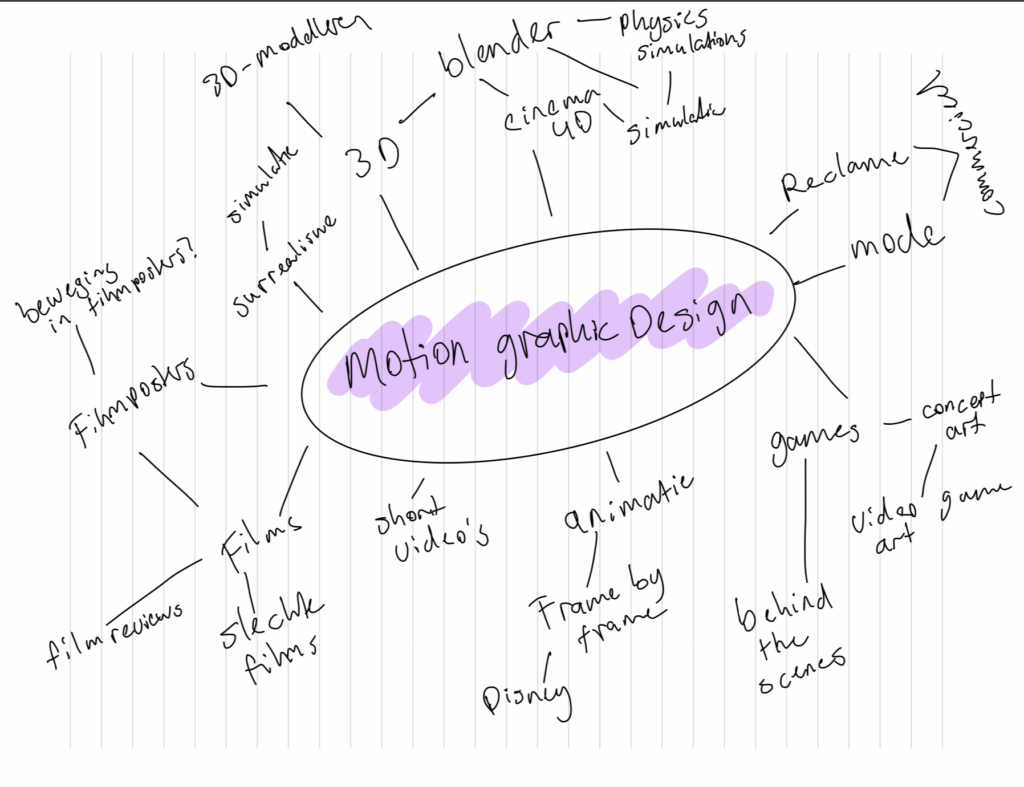
Naar aanleiding hiervan heb ik een mindmap gemaakt, om mijn onderwerp verder te specificeren.

Naar aanleiding hiervan heb ik een mindmap gemaakt, om mijn onderwerp verder te specificeren.

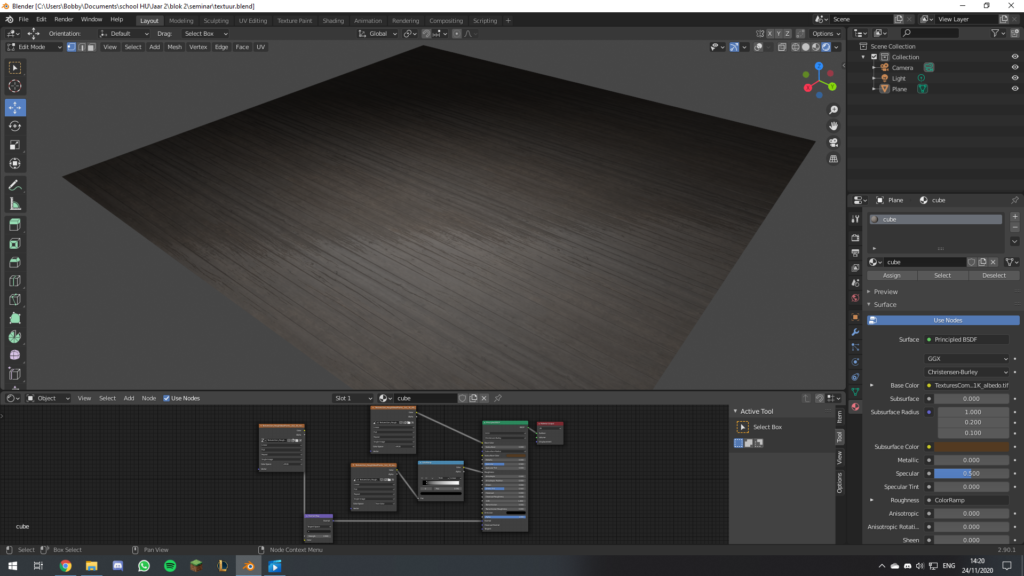
Vanuit hier ben ik verder gegaan met physics simulations. Een thema dat ik hieraan kon koppelen was satisfying animatieshorts. Na het kijken van een aantal satisfying animatieshorts heb ik drie punten genoteerd die het meest opvielen, namelijk kleur, textuur, en simulatie. Deze heb ik zelf in het programma Blender in beeld proberen te brengen.


Op het simulatie-aspect van mijn kleine onderzoek kreeg ik veel enthousiaste en positieve reacties, dus ben ik besloten om daarmee verder te gaan.




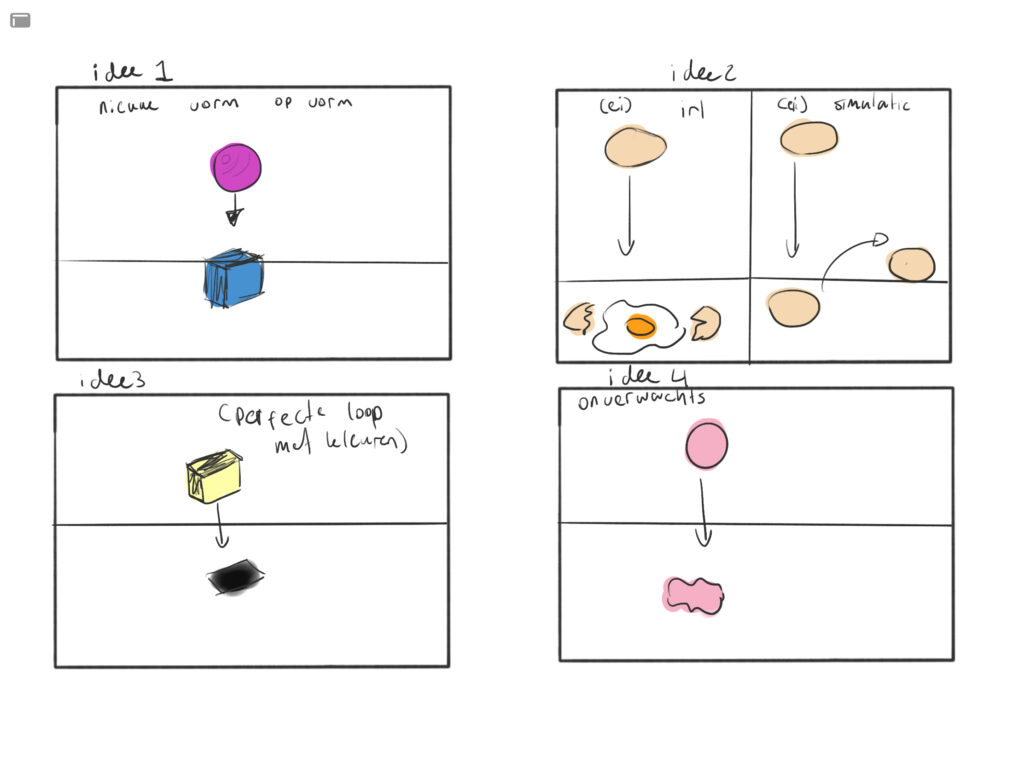
Ik wilde ook handmatig animeren, dus geen gebruik maken van ingebouwde simulatiefuncties, gewoon om te kijken wat er gebeurt als ik dat doe:

Op dit punt kreeg ik als feedback van o.a. Dagmar Donners en een aantal groepsleden om me misschien te richten op de ‘unsatisfying’ kant van het verhaal, dus wat er gebeurd als je iets overwachts en niet satisfyings maakt.

Ik heb me in afbeelding 10 vooral gefocust op kleur en simulatie, niet op textuur. De kleuren wilde ik grauw en niet zo levendig maken, dit heb ik o.a. bereikt door middel van dramatisch en slechte belichting.
Hier kwam vooral feedback uit dat ik me misschien moest richten op ‘glitches’ en imperfecties in het programma dat ik gebruik. Dit was echter makkelijker gezegd dan gedaan.





Uit een feedbackmoment met Dagmar Donners kwam het feit dat ik met geluid moet gaan beginnen naar boven. En dat bracht me ook terug naar wat Rob van den Idsert tegen mij verteld had, dat ik namelijk precies moet gaan kijken wat een video nou satisfying maakt en wat er gebeurt als je de elementen eruit haalt. Ik heb dus een aantal video’s gemaakt.
Video 2 – Satisfying elementen
In video 2 heb ik een bestaande video gepakt en daar ben ik de meest opvallende elementen uit gaan halen, en die heb ik vervolgens een voor een uit de video gehaald, om te kijken wat het effect is.
Video 3 – Satisfying met sound
In video 3 en 4 heb ik geluidseffecten toegevoegd aan 2 animaties die ik heb gemaakt. Deze geluidseffecten heb ik online gevonden, maar ik wilde zelf ook geluidseffecten maken. Ook wilde ik een contrast maken tussen realiteit en simulatie, dus besloot ik om twee vliegen in een klap te slaan en ben ik het tegelijk gaan doen.
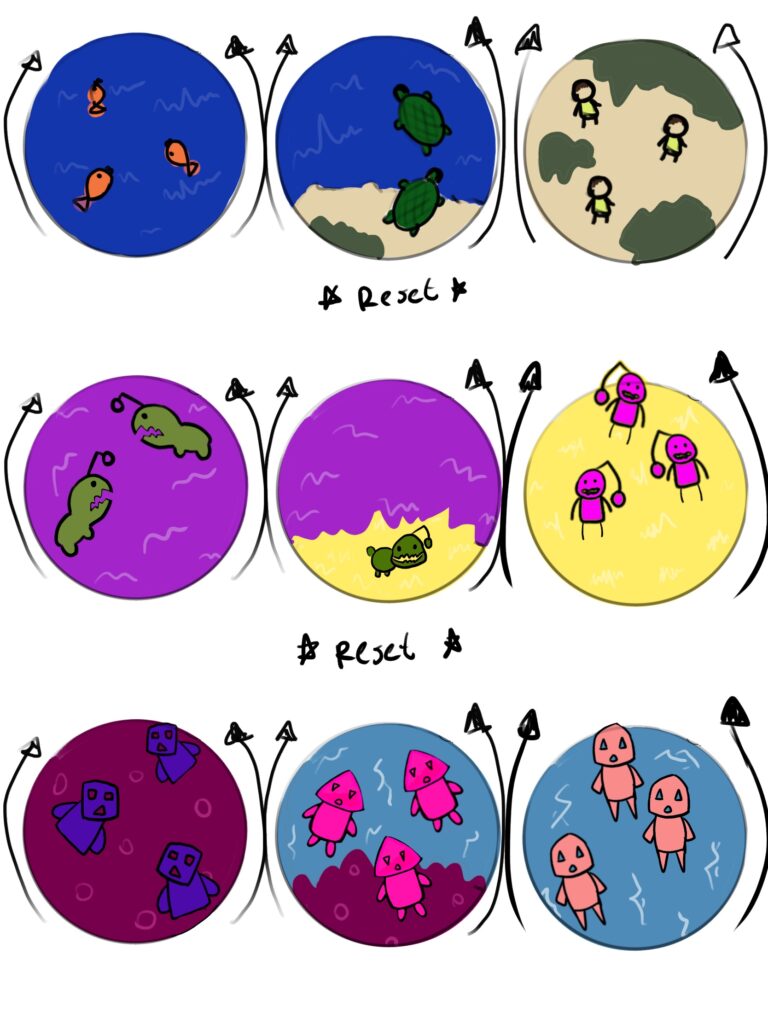
Op dit punt liep ik dus echt tegen een muur aan. Het kwam er op neer dat er niet echt diepgang in mijn project zat, en ook geen verhaal of maatschappelijk belang. Na een feedback gesprek met Ian Nabben kwam dat ik me misschien meer moet focussen op ‘simulatie’ zelf en misschien andere werelden kan gaan simuleren. Dit was echt een keerpunt voor mij, ik ben namelijk verder gegaan met het onderwerp simulatie. Ik wilde een animatievideo maken waar ik nieuwe werelden in simuleer, dus eigenlijk stelde ik mezelf de vraag “wat als de aarde opnieuw vanaf het begin ontstond, maar dan net wat anders?”. Ik heb een storyboard daarvan gemaakt:

Een inspiratiebron hiervan was de videogame No Man’s Sky, een spel waarbij er ondeindig nieuwe werelden worden gegenereerd (Berg, 2019). Ik heb hierbij ook een 2d-animatie gemaakt van hoe de video eruit komt te zien:

In afbeelding 17 is het de bedoeling dat de wereld ronddraait, en hoe verder de wereld ronddraait, hoe verder de wereld is geëvolueerd. Ik wil dus evolutie laten zien door middel van een draaiende wereld. En op het eind van de wereld ontstaat er weer een nieuwe wereld, waar alles weer net iets anders is.
Verder probeerde ik voor te stellen wat voor soort wezens op de wereld kunnen leven.

In afbeelding 18 zie je een wezentje die op de wereld zou kunnen leven. Mijn gedachten hierbij waren dat als de wereld van ijs is gemaakt, het wezentje puntige benen zou moeten hebben om efficiënt vooruit te kunnen komen.
Ik heb ook een 3d-animatieprototype gemaakt om mijn visie verder in beeld te brengen.
Zelf vond ik dit idee erg gaaf, maar uit een feedbackgesprek kwam het feit dat er nog net diepte miste. Ik kreeg van Dagmar Donners het idee om iets interactiefs met een interface te gaan doen, en daar werd ik gelijk al enthousiast van. Ik heb dus uiteindelijk besloten om een soort computerprogramma te gaan maken waarbij de gebruiker vrij is om zijn of haar eigen wereld te maken, gebaseerd op een aantal ‘ingrediënten’, zoals terrein en terreinkleur.

Een inspiratiebron hiervoor waren een soort flashgames, namelijk dress-up games. In deze spelletjes maak je vaak een vrouwelijke paspop op, en kan je zelf kleding uitkiezen, wat voor veel verschillende en unieke uitkomsten zorgt (Naziripour, 2015). Dit prototype heb ik gepresenteerd aan mijn groepje en aan Dagmar Donners. De reacties hierop waren positief, maar uiteindelijk miste er nogmaals diepte en een boodschap. Daarom heb ik besloten om een boodschap eraan te koppelen. Ik wil namelijk een soort ‘plot-twist’ gaan maken aan het einde van het maken van de perfecte wereld. Mijn doel is om als een gebruiker klaar is met het creëren van hun ideale wereld, het een soort van verder te simuleren en te laten instorten. Mijn idee hierachter was dat ik wil laten zien dat de wereld misschien voor de gebruiker wel ideaal is, maar voor anderen niet. Ook wil ik laten zien dat het er op het een moment wel perfect en ideaal uitziet, maar na verloop van tijd misschien helemaal niet meer. Hieronder het resultaat:
Evaluatie & conclusie
Dit project was verreweg het moeilijkste project wat ik tot nu toe heb gedaan. Ik had vanaf dag 1 al moeite, ik kon geen onderwerp verzinnen, en elk feedbackmoment voelde ook echt als een klap in mijn gezicht. Als ik er nu op terugkijk zie ik zeker dat al die negatieve gevoelens eigenlijk wel nodig waren om de doorbraken te maken die ik heb moeten maken om dit project voor mij een succes te laten worden, en ik kan ook zeggen dat ik trots ben op mezelf en de ontwikkelingen die ik gemaakt heb binnen dit project.
De toekomst van…
Het plan is om een prototype te maken in Adobe XD, maar het lijkt mij wel super gaaf om dit ook echt te gaan programmeren. Ik heb zelf een kleine achtergrond in het programmeren van software, dus lijkt het mij leuk om dit doorontwikkeld en mooi opgemaakt te zien. Met een XD prototype zit je vast aan een vaste routine, maar als het programma helemaal uitontwikkeld zou kunnen zijn zouden de mogelijkheden bijna eindeloos zijn.
Bronnen
Ellis, M. (2020, 24 januari). Motion graphics vs. animation: what’s the difference? 99designs. https://99designs.nl/blog/video-animation/motion-graphics-vs-animation/
The Editors of Encyclopaedia Britannica. (z.d.). The Sims | electronic game. Encyclopedia Britannica. Geraadpleegd op 12 januari 2021, van https://www.britannica.com/topic/The-Sims
arbenl1berateme. (2019, 24 december). Oddly Satisfying 3D Animations [Compilation 5] – arbenl1berateme. YouTube. https://www.youtube.com/watch?v=iLRsCtd5P9s&ab_channel=arbenl1berateme
Introduction — Blender Manual. (z.d.). Blender Documentation. Geraadpleegd op 12 januari 2021, van https://docs.blender.org/manual/en/latest/physics/introduction.html#quick-effects
Stephanie Fung. (z.d.). Stephanie Fung. Geraadpleegd op 12 januari 2021, van https://stephyfung.com/
Berg, J. (2019, 18 november). The never-ending journey of No Man’s Sky. GamesIndustry.biz. https://www.gamesindustry.biz/articles/2019-11-18-the-never-ending-journey-of-no-mans-sky
Naziripour, M. (2015, 17 november). The awfulness and the importance of the dress-up game. Kill Screen. https://killscreen.com/previously/articles/awfulness-and-importance-dress-game/
English summary
This concept diary contains an explanation of my process while developing my interactive world simulation prototype. The purpose of this prototype is for the user to simulate their own ideal world. You’ll also be able to see certain negative things that can come out of that. You’re going to read about the decisions I made during my process, and why I have made those decisions. You can see my concept evolve from my starting point, 3d motion graphic design, to a world simulator prototype. You’ll be able to see everything that inspired me to do certain things, moments that made me change my mind and how I overcame a lot of hard moments while developing this project. As of right now I’m very proud of my work and I hope you’ll enjoy reading!