““3D visual design biedt voor ontwerpers de mogelijkheid om nadruk en visuele variatie te leggen op elementen in een ontwerp.”.”
Dan Silveira, 21-02-2021 bron: Adobe XD, 3D Graphic Design: Definition & Principles Explained.
Synopsis
Sinds ik met CMD bezig ben zijn er veel verschillende disciplines voorbij gekomen. De basis van de opleiding is om in de huid te kruipen van verschillende rollen binnen het vakgebied. Vanaf het begin heeft UX/UI design mij gefascineerd, ik wist al snel wat mijn specialisatie zou worden. Ik ben mijzelf binnen dit vakgebied steeds meer gaan specialiseren, ik probeer altijd op de hoogte te zijn van de laatste trends. Naast het volgen van de studie ben ik gaan freelancen. Zodoende ben ik er achter gekomen dat de eerste indruk cruciaal is bij online/digitaal vormgeven. Daarnaast is het begeleiden van een gebruiker een belangrijk onderdeel om een digitaal product/service goed te begrijpen. Onboarding is daar een mooie tool voor, wat voor mij onbekend terrein is. Dit gaat vaak samen met bijpassende visuals die een design kunnen maken of breken. De skill 3D design beheers ik nog niet, seminar is een perfecte gelegenheid om deze twee thema’s te combineren.
Inleiding
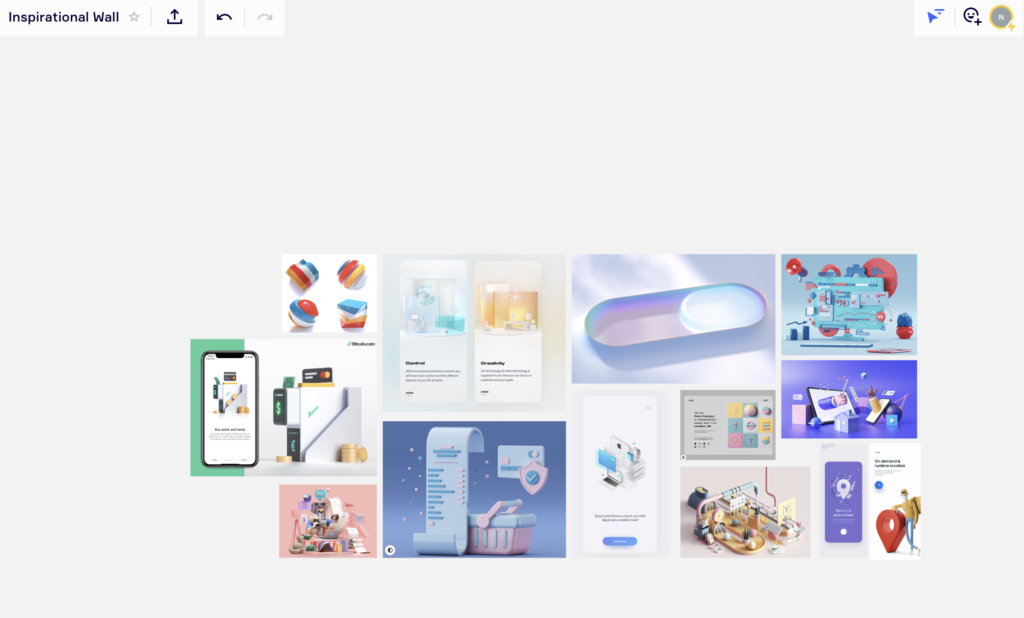
De eerst indruk geeft de meeste impact, dat is wat ik tot nu toe heb ervaren in verschillende fases van mijn leven, maar absoluut in de wereld van digital design. Voorafgaand aan seminar raakte ik geïnspireerd door 3D visuals. Deze inspiratie vond ik op platforms zoals; pinterest, instagram, dribble, muzli en behance. Dit is voor mij de aanleiding geweest om de kant van 3D visuals dieper te ontdekken. Ik ben zo getriggerd geweest dat ik dacht “fuck” dit moet ik ook kunnen, hoe vet is het als ik dit in de toekomst van mijn carrière kan toepassen en deze skill beheers. Vanuit mijn interesse in UX/UI design heb ik besloten om door middel van 3D visuals, een onboarding experience te optimaliseren. De essentie van een onboarding experience is om de gebruiker “snel” bekend te maken met een product/ervaring (het meest voorkomend in een digitale omgeving). Je kunt het zien als een soort van quiz/instructie waardoor je beter op de hoogte bent van het product of de ervaring. In verschillende best practices dit ik voorbij heb zien komen wordt er steeds meer gebruikt gemaakt van passende visuals d.m.v. illustraties/3D visuals.
Context, Scope en Definitie
Het hoofddoel voor mij van seminar is om de skill van 3D visuals uiteindelijk te beheersen en dat ik het in de toekomst ook kan toepassen voor bijvoorbeeld freelance design. Omdat ik zelf freelance in UX/UI design, heb ik besloten om die thema’s dan ook met elkaar te combineren, hierdoor kan ik mij verdiepen in twee disciplines en er voor mijzelf een toegevoegde waarde uit halen. Om dit doel te behalen heb ik voor mijzelf een hoofdvraag en deelvragen opgesteld:
Hoofdvraag: “Hoe kan ik door middel van 3D visuals een onboarding experience optimaliseren?”
Deelvragen:
- Wat is voor mij de basis van 3D Visuals?
- Waar moet je opletten bij het maken van een 3D visuals?
- Welke technieken/tools werkt voor mij om een 3D visual te ontwikkelen?
- Wat is een onboarding experience?
- Hoe combineer ik 3D visuals in een onboarding experience?
Methodes & Creative Process
Vanaf hier wil ik jullie meenemen in de methodes die ik heb toegepast en hoe deze impact hebben gehad op mijn creatieve process. In een eerder poging voor seminar kwam ik mijzelf er tegen doordat ik meer gefocust was op het eindproduct en niet op het process. Dus om goed van start te gaan ben ik in de eerste weken bezig geweest met duidelijkheid voor mezelf te creëren.
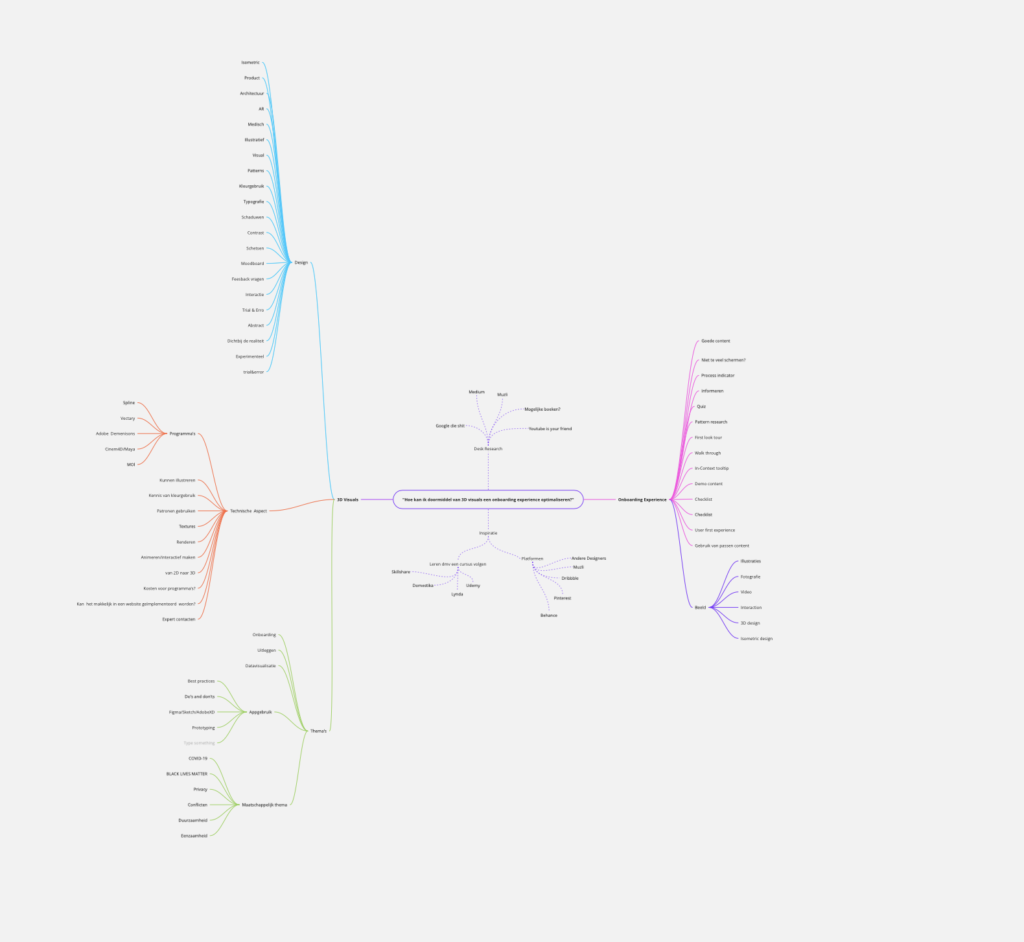
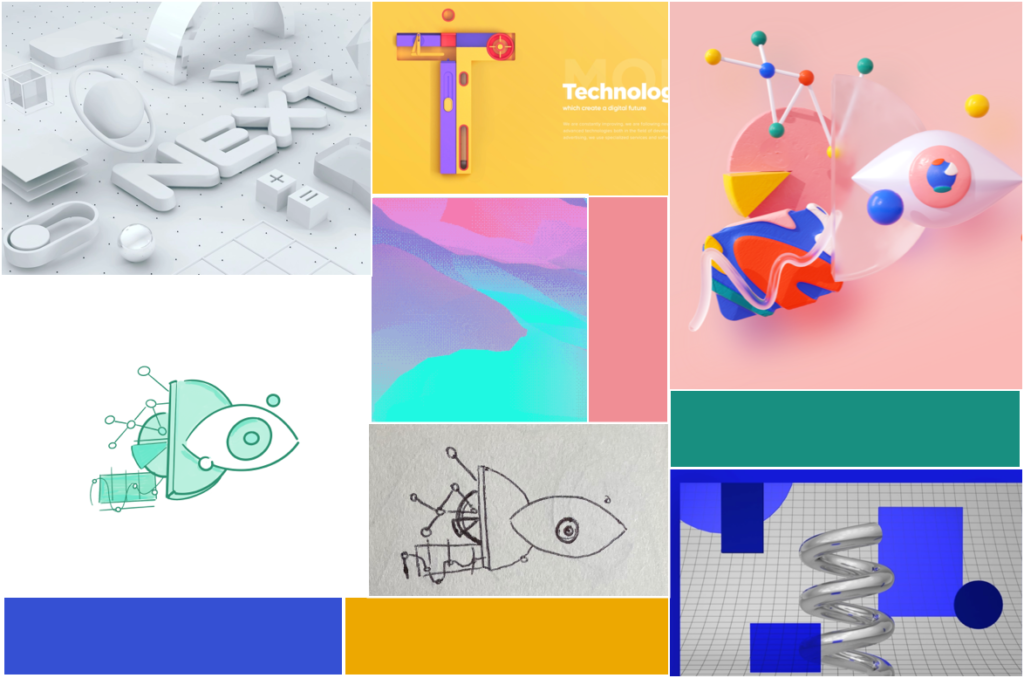
Dit heb ik gedaan d.m.v. desk research, mindmapping, inspiration wall en zo snel mogelijk een diepte interview in te plannen met een expert, zodat ik een goed beeld voor mij zelf kon creëren wat ik nodig heb om van start te kunnen gaan met 3D visuals.

De inzichten die ik hieruit heb gehaald zijn:
Dat ik goed in kaart kon brengen welke 3D design tools ik er zijn op de markt en eventuele cursussen die ik kan volgen.Voor mijzelf brainstorm wat ik allemaal nodig heb om 3D visuals te maken. Wat mij inspireert en wat ik gaaf vind om te maken.

En waar ik toch wel het meeste inzichten uit heb gekregen is tijdens een interview met product designer: A. Degraeve. Zij heeft veel ervaring met 3D ontwerpen in diverse programma’s: Cinema4d, Keyshot, Sketchup en Solidworks.
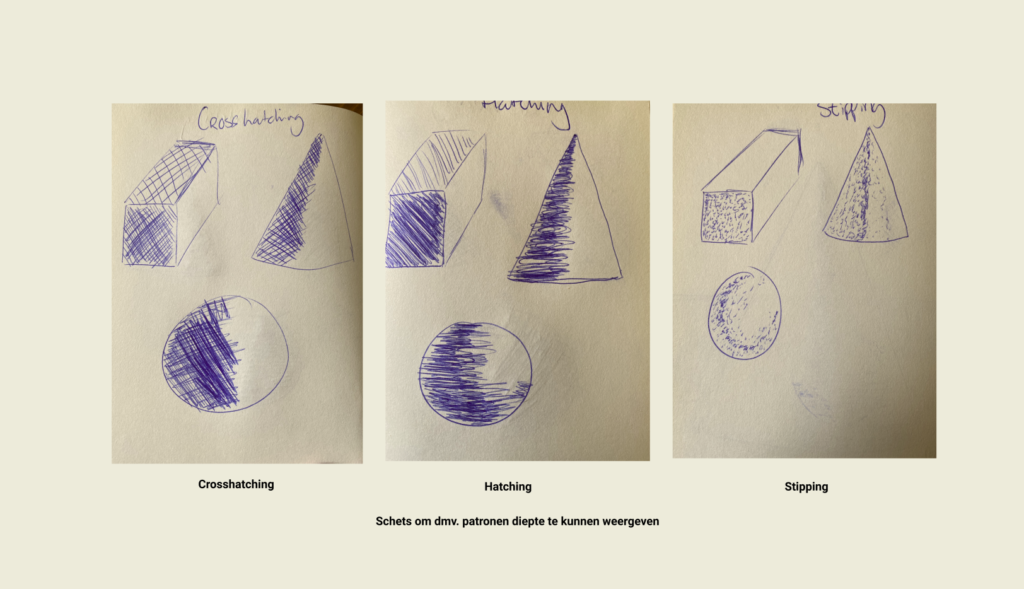
Belangrijke tips die ze mij gaf, ga eerst de focus leggen op schetsen, kleurgebruik, schaduwen, patronen en probeer dit zoveel mogelijk offline te doen, gebruik papier teken eerst in 2D ga daarna pas digitaal aan de slag, dit helpt met je proces.
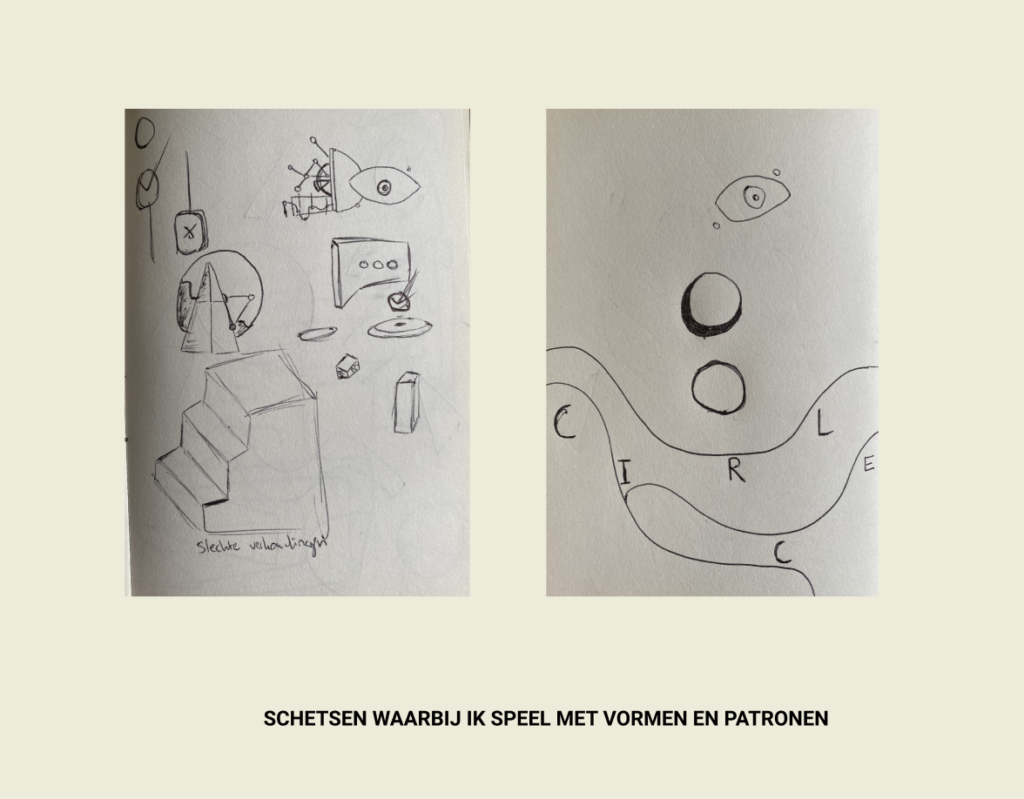
Die wijze raad heb ik opgevolgd, ik ben als eerste aan de slag gegaan met het maken van diverse schetsen om het creatieve proces te starten. Sommige schetsen heb ik als doelloos ervaren, maar als ik er op terugkijk dan heeft dit mij enorm geholpen met het maken van diverse visuals.



Als ik kijk naar de diversiteit in 3D design, zijn daar enorm veel disciplines in. 3D design is het meest bekend in disciplines zoals architectuur, industrieel gebied, product design, CGI design (voor bijvoorbeeld films) en in video game design.
Op dit moment is het nog erg experimenteel als het gaat om het UI/UX design vakgebied maar er is steeds meer groei in. Hierbij moet je denken aan VR experiences en illustrative en isometrische 3D design.
Door opgedane inspiratie en de diverse schetsen en deskresearch, heb ik voor mijzelf een goed beeld kunnen creëren welke onderdelen naar mijn mening bepalend zijn in 3D visuals, namelijk:
- Het gebruik van diverse vormen kleurgebruik.
- Het gebruik maken van patronen.
- Combineren van typografie en vormen
- Schaduwen/belichting.
- Het gebruik maken van texturen.







Door gebruik te maken van en het uitproberen van de bovenstaande zowel online als offline heb ik een steeds beter beeld gekregen hoe ik 3D visuals zou kunnen toepassen. Natuurlijk werken inspiratie voorbeelden enorm, om richting te bepalen voor wat ik zou willen maken. Maar daarvoor moet ik wel echt de basis kunnen toepassen van 3D modelling.
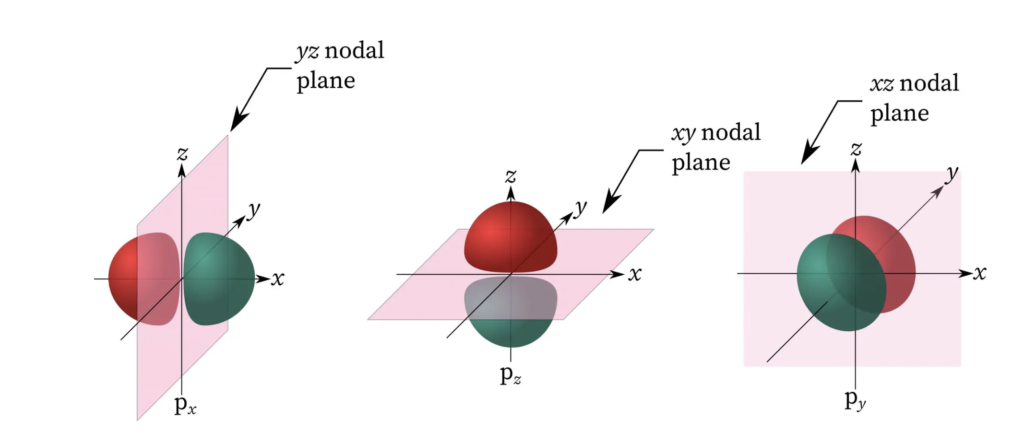
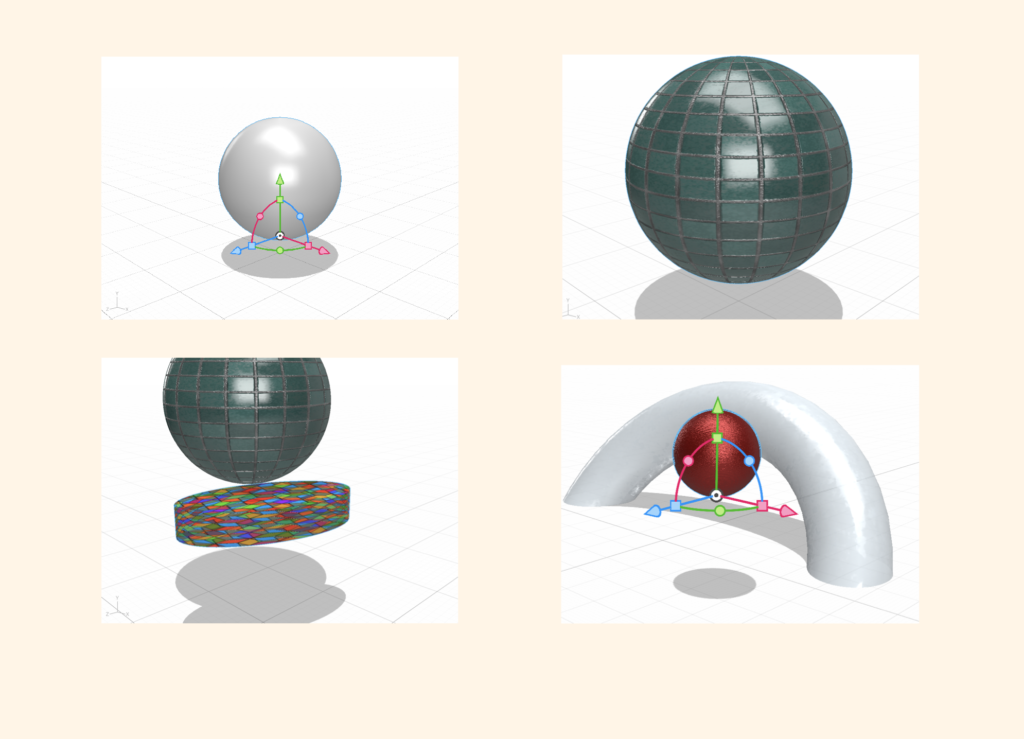
Hieronder zie je een voorbeeld van wat de basisprincipes zijn om te ontwerpen in 3D tool, omdat het opgebouwd wordt in een driedimensionale ruimte maak je gebruik van een x-as, y-as en z-as.

Naast het maken van de schetsen ben ik begonnen met diverse 3D design tools uit te proberen en onder de knie te krijgen. De reden dat ik meerdere tools heb geprobeerd is om er achter komen welke voor mij het prettigste werkt. Cinema 4D bijvoorbeeld biedt in de kern veel meer mogelijkheden, maar heeft een moeilijker leercurve dan Adobe Dimensions. Hier ben ik deels achter gekomen doordeskresearch en ervaringen op te zoeken via Youtube maar ook door het uitproberen en trial en error ervaren.


Tijdens het maken van de 3D visuals heb ik aan de hand van co-reflection/peer-reviews, feedback ontvangen. Hierbij kwam het meest naar voren dat het spelen met verschillende texturen en kleuren, de visuals meer tot leven wekken.

[aesop_video src=”self” hosted=”https://cmdstudio.nl/seminar/wp-content/uploads/sites/2/2021/05/Basic-Shapes-Interaction.mov” align=”center” caption=”Basis vormen render, animatie” disable_for_mobile=”on” loop=”on” controls=”on” mute=”off” autoplay=”off” viewstart=”off” viewend=”off” show_subtitles=”off” revealfx=”off” overlay_revealfx=”off”]

Ik kwam ook tot de conclusie dat ik veel tijd had gestopt in het maken van de visuals, en hierbij het onderdeel onboarding aan de zijkant schoof. Het idee van mijn hoofdvraag raakte hierbij deels verloren. Ik ben na deze realisatie gaan kijken naar visuals te implementeren in een onboarding experience. Ik ben eerst van start gegaan met het opzoeken van inspiratie en te kijken naar design patterns in onboarding. Vervolgens ben ik moodboards gaan maken en ben ik nog druk bezig met de visuals implementeren in een onboarding experience.





Al snel merkte ik dat onboarding ervaring voornamelijk digitaal toegepast worden op websites of bij applicaties. Daarin vond ik dat de visuals in deze situatie niet goed werden uitgelicht. Ik miste inhoud in de visuals die ik had gemaakt, en tijdens een feedbacksessie met Leanne, kwam dit deels naar voren. Hierdoor ben ik op dit moment druk bezig om een quiz/onboarding experience te maken over het beladen onderwerp van de afgelopen twee jaar; COVID-19. De visuals en content zorgen voor een kleine knipoog, waarin iedereen zich zou kunnen herkennen bij het beantwoorden van de vraag.
Toekomst
Als ik terugkijk naar het proces wat ik doorlopen heb om 3D visuals als een skill te beheersen, ben ik daar erg trots op. Voornamelijk omdat ik in eerste instantie veel werk offline gemaakt heb om tot een digitaal/online resultaat te komen. Op die manier het creatieve proces doorlopen heeft mij veel goeds gedaan. Het heeft ervoor gezorgd dat ik op een meer open manier in de toekomst aan de slag kan gaan. Ik heb een skill geleerd die ik graag wil toepassen in het werkveld en kan gebruiken tijdens freelance opdrachten, dit was mijn voornaamste doel. Vanuit hier kan ik blijven groeien in de wereld van 3D design, en zou ik in de toekomst voor mijzelf nog willen uitzoeken hoe ik dit nog meer interactiever kan maken. Bijvoorbeeld door 3D visuals te animeren en/of toe te passen bij het developen van een website.
Bronnen:
Abstract 3D Design Tutorial: Creating a Floating Isometric Fantasy Landscape with Khyati Trehan. (2019, 11 december). Adobe Blog. https://blog.adobe.com/en/publish/2019/12/11/abstract-3d-design-tutorial-inspiration-khyati-trehan.html#gs.1u6ujx
Access denied | thehoneycombers.com used Cloudflare to restrict access. (2020). The Honey Combers. https://thehoneycombers.com/bali/funny-coronavirus-memes/
A beginner’s guide to learning 3D design & illustration. (2020, 18 maart). Dribbble. https://dribbble.com/stories/2020/03/18/guide-to-learning-3d-design-illustration
CMD METHODS. (2021). CMD Methods Pack – find a combination of research methods that suit your needs. Https://Www.Cmdmethods.Nl. https://www.cmdmethods.nl
Chraniotis, A. (2018, 30 april). Onboarding experience – Muzli – Design Inspiration. Medium. https://medium.muz.li/onboarding-experience-58eba14b2a8b
DesignCourse. (2019, 11 april). Vectary – A 3D Design Tool that UI Designers can Understand! [Video]. YouTube. https://www.youtube.com/watch?v=bedVCq5Y-Jo
Domestic. (2021). Domestic Courses 3D. Domestic. https://www.domestika.org/en?query=3d
Killin Smallz. (2017, 5 december). Adobe Dimension CC: Creating New Materials (textures) [Video]. YouTube. https://www.youtube.com/watch?v=JPWR6ke9Nls
Kramer, L. (2018, 13 juli). A look inside 3D design: what goes into it and where it’s headed. 99designs. https://en.99designs.nl/blog/design-history-movements/3d-design/
Luke Ayers. (2016, 22 februari). DIY Product Photos – Easy, Cheap and Good-looking. YouTube. https://www.youtube.com/watch?v=Eb3sSJTF5Og&t=303s
M. (2018, 19 juni). Onboarding Inspiration 2017 – Muzli – Design Inspiration. Medium. https://medium.muz.li/onboarding-inspiration-2017-104d9d7ed226
Mahony, B. (2020, 21 februari). 3Design is in become a pro in 10 minutes. uxdesign. https://uxdesign.cc/3d-design-is-in-become-a-pro-in-10-minutes-77c5073d21e8](https://uxdesign.cc/3d-design-is-in-become-a-pro-in-10-minutes-77c5073d21e8)
Messaki, E. (2021, 29 april). 3D Design Tips for Beginners – Muzli – Design Inspiration. Medium. https://medium.muz.li/3d-tips-for-beginners-22555bf55382
Miro. (2021). Sign up | Miro | Online Whiteboard for Visual Collaboration. Https://Miro.Com/. https://miro.com/signup/
Orsini, Y. (2019, 25 februari). UX design: how to conduct usability testing – Poool Stories. Medium. https://medium.com/poool-stories/ux-design-how-to-conduct-usability-testing-4c420d451537
Procreate. (2021). Procreate® – Made for Artists. https://procreate.art
Silveira, D. (2021, 16 februari). 3D Graphic Design Definition and Principles. Adob XD. https://xd.adobe.com/ideas/principles/emerging-technology/3d-graphic-design-definition-and-principles/
Spline. (2020, 5 december). Basics – Introduction to Spline [Video]. YouTube. https://www.youtube.com/watch?v=BNbVyzhuN3g
Sohns, A. (2020). 15 ways to use Typeform for customer success [templates] – Typeform blog. Typeform. https://www.typeform.com/blog/inspiration/15-typeforms-for-customers-success/
(2018b, mei 28). Three Design Practices for Product Engagement and Stickiness. Medium. https://medium.muz.li/three-design-practices-for-product-engagement-and-stickiness-65d6c6da4bc6