PREMISE
“Design is not just wat it looks like and feels like, design is how it works” —Steve Jobs
SYNOPSIS
Als een CMD’er die zich aan het specialiseren is in het digitale ontwerp gebied, let ik steeds meer op wat er kwa relevante trends voorbij komt. Hier zie ik veel trends bij die komen en gaan, maar soms kom je iets tegen wat een echte “Wow” factor met zich mee kan dragen. Ik kom sporadisch een website tegen die visueel zo vet is en goed in elkaar zit, dat dat een unieke beleving voor mij kan neerzet. Dit belevingseffect heb ik het meest bij websites die gebruik maken van animaties en interacties. Als UX / UI designer met een fascinatie in front-end development, ben ik benieuwd in hoeverre animaties & interacties een impact kunnen hebben op de beleving van een website, hoe ik deze zelf zou kunnen maken en dan ook direct kan implementeren in een website.

INLEIDING
In de laatste jaren van mijn studie ben ik mij vooral aan’t ontwikkelen op het gebied van User experience Design (UXD). Vaak gaat UXD hand in hand samen met Interaction Design, wat ook een onderwerp is dat ik vaker heb behandeld met projecten voor school of met eigen projecten. Bij deze eigen projecten ben ik voornamelijk bezig met de de ontwikkeling van websites. Ik heb mij namelijk in het afgelopen jaar ook bezig gehouden met front-end web-development als uitbreiding van mijn ontwikkelingsweg. Hierbij heb ik al voor een paar vrienden websites kunnen maken, maar het lijkt mij vet om er meer uit te halen kwa visuele interactie en wow factor. Ik wil nu dus een stuk dieper duiken in het interaction design aspect. Ik ben momenteel nog in de lerende fase met interacties en web-development, maar ik probeer te blijven groeien door te volgen wat er allemaal speelt in het werkveld. Om mijn vaardigheden dus ook vernieuwend te houden, volg ik dus actuele designtrends. Een trend die ik heel vet vind is die van het effect van de implementatie met geanimeerde interacties. Deze hebben veel impact heeft op de beleving en ervaring. De reden waarom deze zo waardevol zijn is, omdat deze de gebruiker helpt bij het behalen van zijn doel op het platform en tegelijkertijd de ervaring positief beïnvloed. Waar ik vooral naar heb gezocht bij het implementeren van micro interactions voor een betere online beleving, is de meerwaarde die ik zelf dan zou kunnen leveren bij projecten. Ik wilde er dus achter komen hoe ik doormiddel van deze interacties de ervaring dusdanig kan beginvloeden dat ik een unieke online beleving kan neerzetten.
CONTEXT, SCOPE & DEFINITIE
Vanaf het begin van de seminar was mijn hoofddoel uiteindelijk om te achterhalen hoe ik zelf met gebruik van interacties en animaties een unieke online beleving kan neerzetten. Hierbij wilde ik vooral leren hoe ik dit soort animaties zelf zou kunnen maken, hoe ik deze dan zou kunnen implementeren op een website en hoe ik dit dan ook nog allemaal in een goede wijze exposeer.
Met gebruik van de hierboven vernoemde hoofddoelen heb ik mijn hoofdvraag en opvolgende deelvragen kunnen formuleren.
HOOFDVRAAG
“Hoe kan ik de online-beleving van een website verbeteren doormiddel van interacties?”
DEELVRAGEN
- “Wat is mijn definitie van een online-beleving?”
- “Wat zijn micro animaties”
- “Wat zijn goede voorbeelden van online belevingen?”
- “Hoe kan ik zelf de interactieve elementen namaken?”
- “Op welke manieren kan ik achterhalen of deze interactieve elementen daadwerkelijk de online-beleving verbeteren? “
- “Hoe kan ik de kennis en vaardigheden die ik geleerd heb het beste laten zien?”
METHODES & CREATIEF PROCES
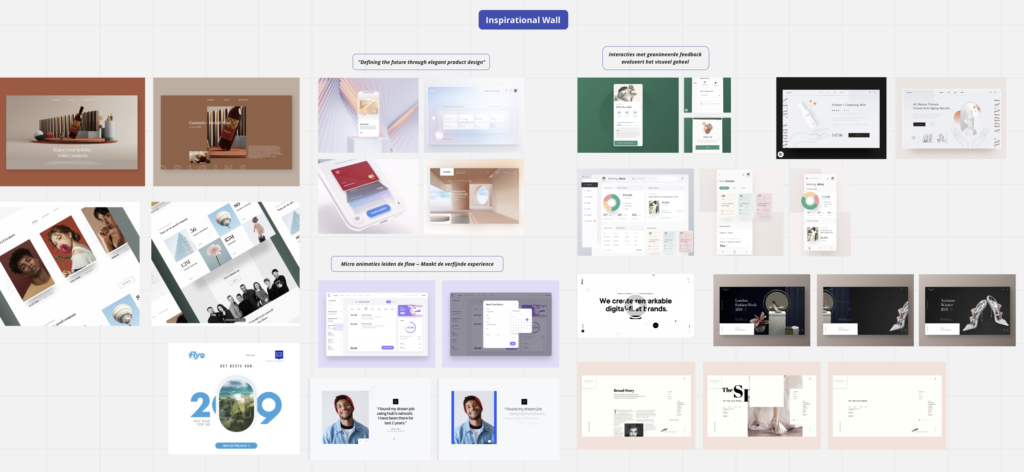
Tijdens de begin fase van mijn seminar heb ik mij vooral gefocust op de ontdekking van wat een online beleving is. Doormiddel van desk research heb ik o.a. met gebruik van de artikelen van Batchu (2020) en Meir (2020) de definitie ontplooid en waarom deze interacties überhaupt worden gebruikt. Om mijn beeld van een online beleving beter beeld te geven ben ik vervolgens met gebruik van een inspirational wall goede voorbeelden en bronnen gaan verzamelen.

Na het vormen van een beter beeld bij de definitie van een online beleving, wilde ik valideren of dit mijn beeld klopt. Doormiddel van de methodes participant observation & thinking aloud heb ik mijn eerste onderzoek afgenomen. Hierbij heb ik de deelnemers gevraagd te oordelen wat voor hun de de definitie van een online beleving is, heb ik reacties opgevangen van prijswinnende voorbeeld websites, en kunnen concluderen wat de definitie zou kunnen zijn van een online beleving.

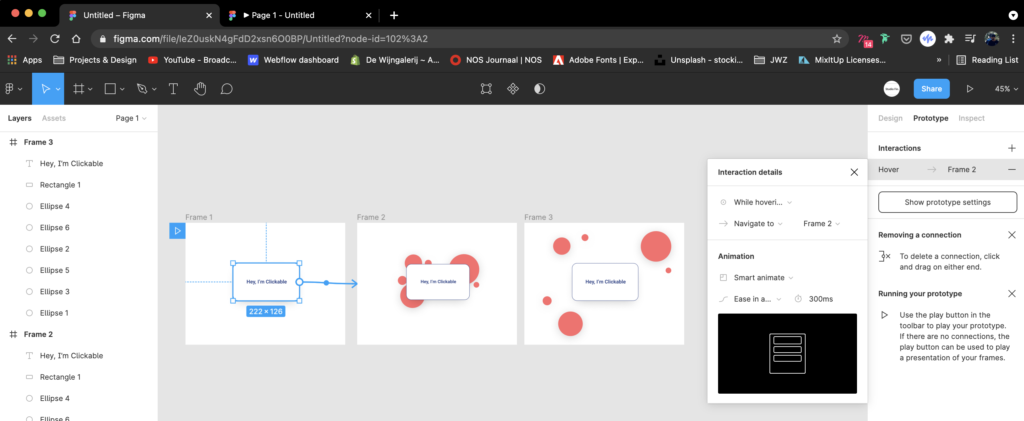
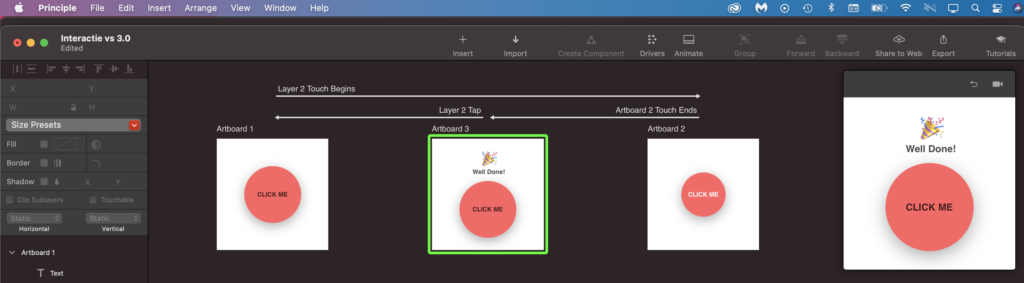
Deze inzichten heb ik uiteindelijk meegenomen in mijn vervolg proces, waarbij ik heb achterhaald hoe ik de elementen die beschreven werden als beleving. Ik ben direct concepten en ideeën gaan uitwerken met de tools Figma & Principle. Beide goed om werkende interactieve prototypes mee te maken.




Tussen mijn proces door heb ik een expert interview gehad met een Mike Swildens. Een product designer met ook een paar jaar ervaring als UX designer. Dit gesprek heeft mij vooral nieuwe perspectieven gegeven in de mate met wat ik bij deze seminar zou willen bereiken en aan overhouden. Uit het gesprek kwam ook aan het licht dat ik bezig ben met front-end development in webflow en dit ook eventueel zou kunnen gebruiken voor mijn Seminar Interacties. Het doel wat uit dit gesprek voort is gebloeid is dat ik de interacties die ik in Figma en Principle heb gemaakt, ook leer maken in Webflow.
Met als advies van Mike,
“Maak iets waar ik trots op kan zijn en kan laten zien aan anderen”
Vervolgens ben ik gestopt met Figma & Principle en ben begonnen met courses volgen voor Webflow interacties. (2021 Design Portfolio Course | Webflow University, z.d.) & (Timothy Ricks, z.d.)


Tijden het maken van interacties in webflow ben ik er snel achter gekomen dat het veel losse projectjes werden. Om de seminar meer tot 1 geheel te maken heb ik een speciale Seminar website ontwikkeld waar ik alle kleine projectjes op tentoonstel.



In de laatste week ben ik doormiddel van Co-reflection & peer reviews er achter gekomen dat alleen interacties laten zien niet de beste manier zou zijn om een eindexpo neer te zetten. Ik was eigenlijk nog, naast dat ik een website met interacties had ontwikkeld, zoekende naar de beste manier om de kennis over te brengen in een expositie.
Halverwege deze laatste week heb ik nog een 3-way-feedback sessie gehad met Leanne en Nick.
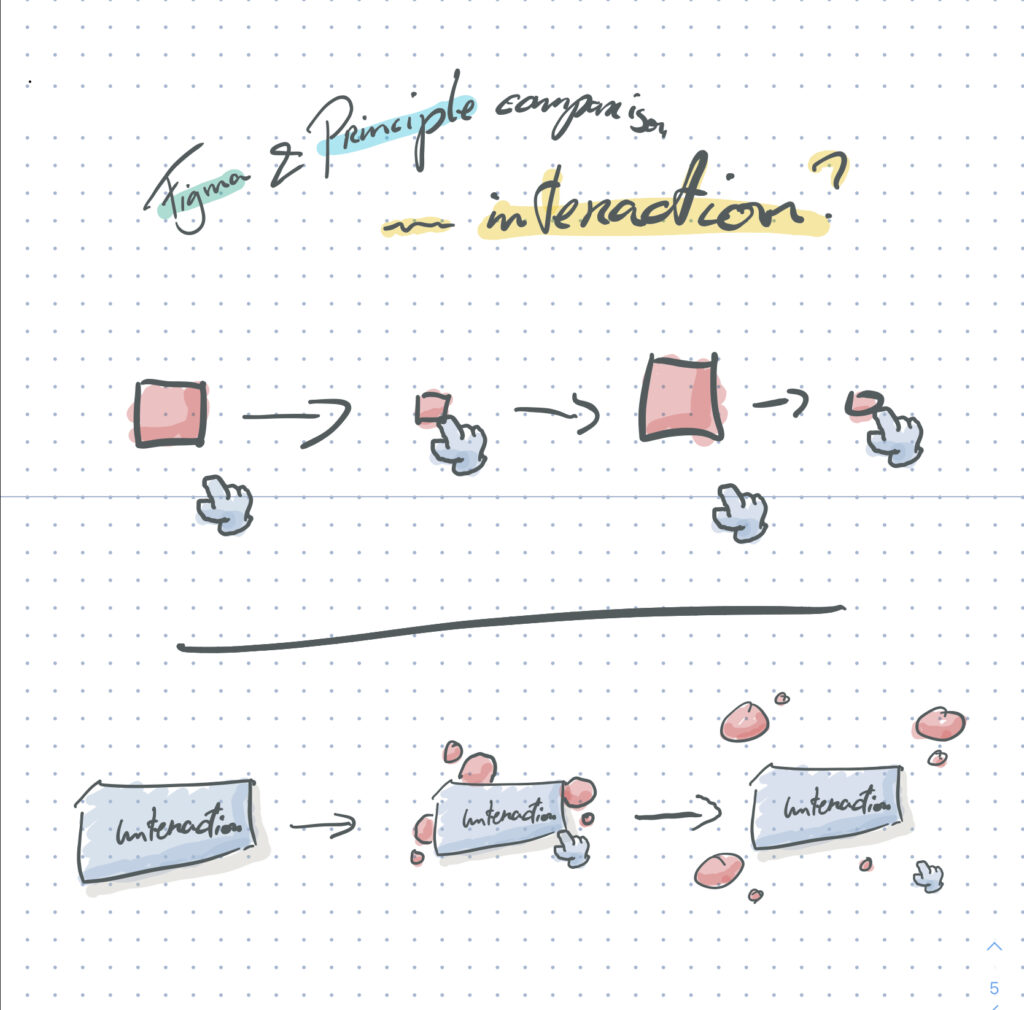
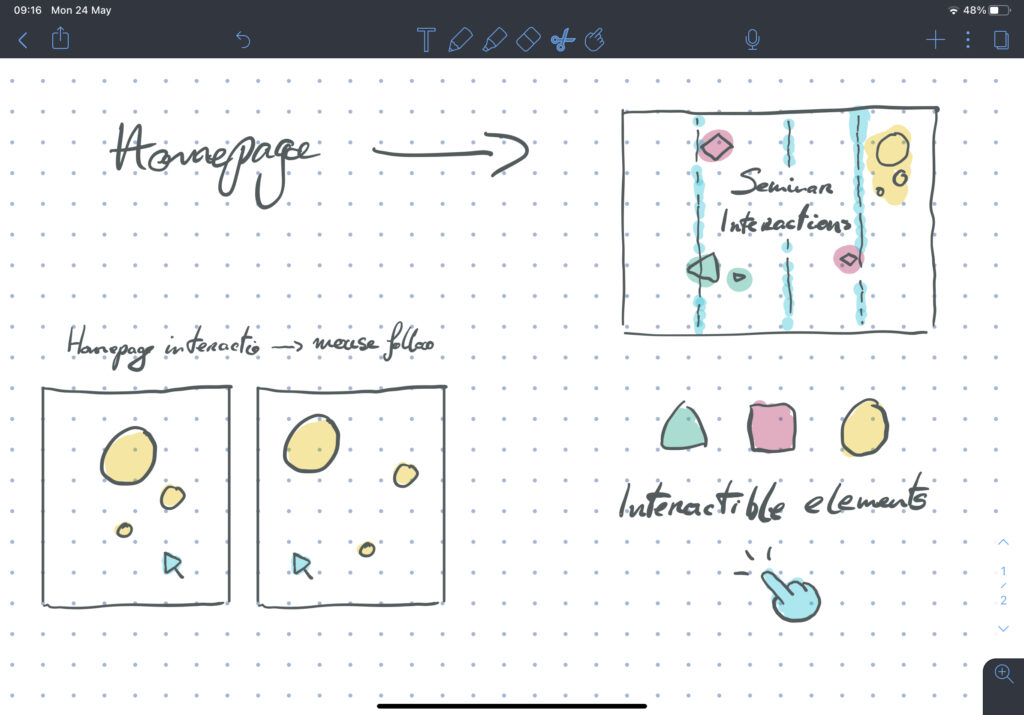
Deze laatste sessie heeft mij de juiste directie gegeven in hoe ik mijn eind expositie zou kunnen neerzetten. Het idee nu is om met een interactieve & humoristisch verhalende wijze mijn inzichten te delen. Hier heb vervolgens de volgende schetsen en concepten voor bedacht.






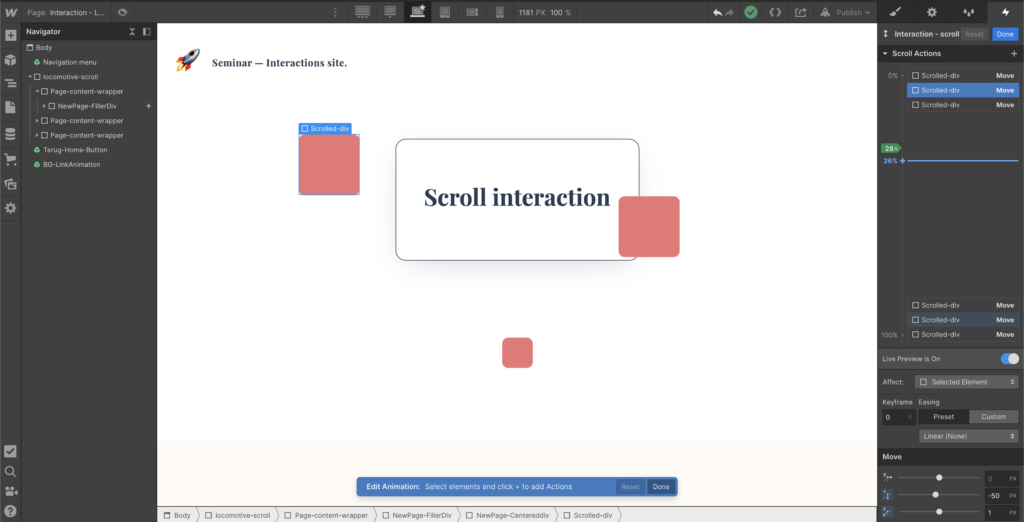
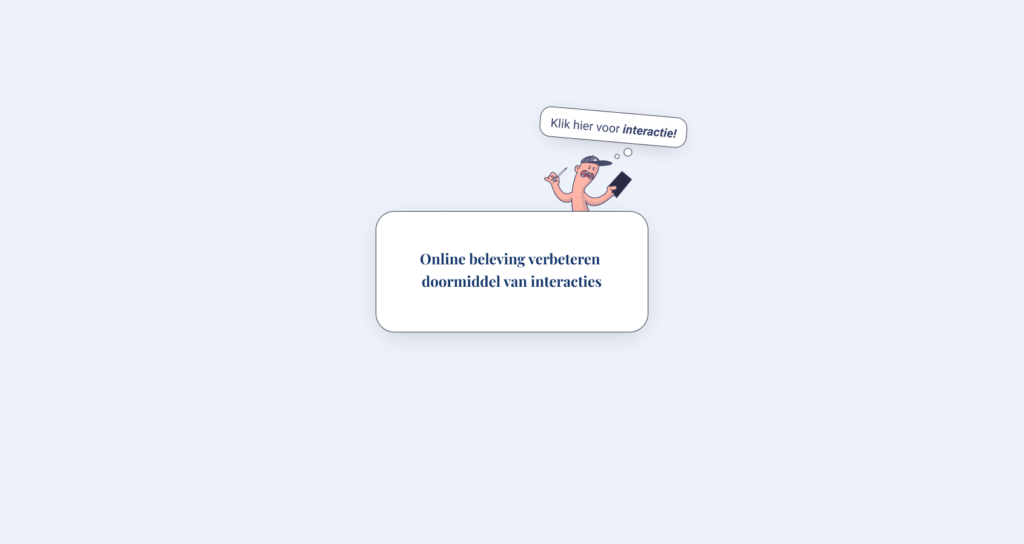
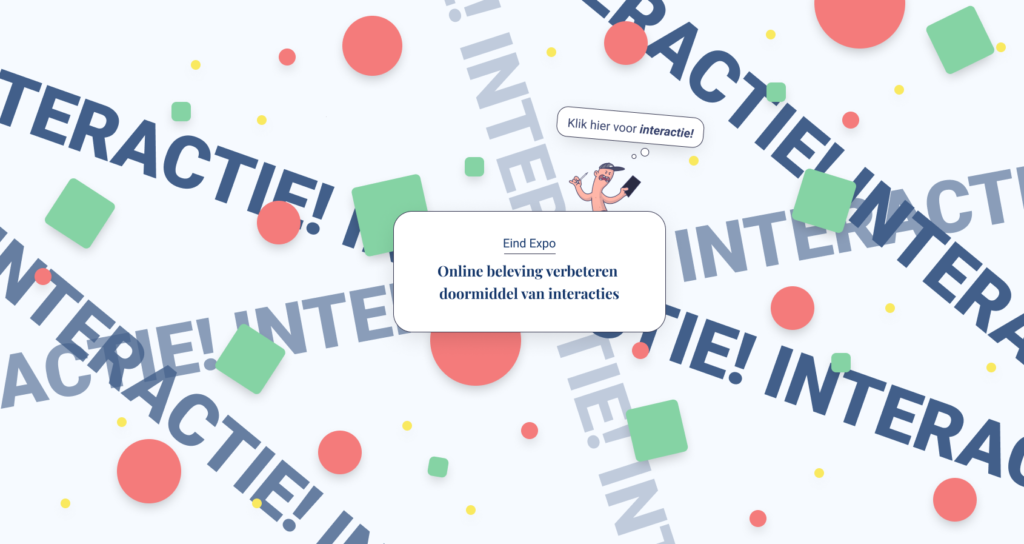
Om af te sluiten heb ik dit concept volledig uitgewerkt in de Webflow website met interacties en animaties, zoals hier onder in de sneak peak te zien is. Dit is overigens, de eerste poging voor de Expo.


TOEKOMST
Terugblikkend heb ik best wel veel voor het creatieve proces gedaan. Ik heb vooral veel nieuwe skills geleerd en verbeterd. Dit door interacties leren ontwikkelen met principle, in rap tempo een website maken voor mijn seminar en hoe ik interacties kan maken met webflow. Mijn algemeen kennis en perspectief voor het maken en ontwikkelen van interacties is vooral beter geworden. Als ik zo kijk naar wat ik heb behaald ben ik erg tevreden. Door het zetten van al deze stappen ben ik hier nog meer gemotiveerd door geraakt. De wereld van Interaction design is nu voor mij een stukje groter geworden en mijn toekomst perspectief een stukje breder. Het leukste van alles is, dat ik doordat ik Webflow heb gebruikt ik dit direct kan gebruiken voor freelance werk! Dus ik kan direct mijn nieuwe vaardigheden met interactions gaan toepassen.

De laatste 2 weken voor mijn Seminar
Tijdens de fysieke expo kwam ik er achter dat ik de richting van mijn expositie niet goed genoeg had neergezet. Hierdoor had ik mijn Seminar expo destijds net niet gehaald, maar kon ik met een paar kleine aanpassingen in communicatie naar het publiek dit wel halen. Dit betekende dat ik hiermee een extra moment kreeg om te laten zien wat mijn seminar mij allemaal heeft gebracht. Tijdens de expo heb ik veel feedback gekregen van Leanne waar mijn fouten zaten en wat er miste in mijn expo. De grote concrete punten die duidelijk werden:
- Ik sprak geen publiek aan
- Mijn Expo was vooral laten zien wat ik had gedaan en ik had het idee dat ik de expo hield voor alleen de docent en de paar aanwezige klasgenoten. Hier zat ik fout, het idee was juist om een expo te houden voor een breed publiek, niet alleen CMD studenten.
Di veranderde mijn perspectief helemaal, zo had ik de opdracht destijds helemaal niet begrepen.
- Mijn Expo was vooral laten zien wat ik had gedaan en ik had het idee dat ik de expo hield voor alleen de docent en de paar aanwezige klasgenoten. Hier zat ik fout, het idee was juist om een expo te houden voor een breed publiek, niet alleen CMD studenten.
2. Er was geen meerwaarde voor de expo bezoeker
-
- Ik maakte vooral een expo waarbij ik liet zien wat ik had bereikt en had gemaakt, maar voor een expo bezoeker is dat niet echt interessant zonder context.
Ik had niet goed genoeg nagedacht over hoe ik iets over zou kunnen brengen aan de expo bezoeker waar zij wellicht wat aan zouden kunnen hebben.
- Ik maakte vooral een expo waarbij ik liet zien wat ik had bereikt en had gemaakt, maar voor een expo bezoeker is dat niet echt interessant zonder context.
- Mijn verhaal moet meer een doel hebben
- De bezoekers moeten worden meegenomen in de expo zonder dat ik daar zelf veel voor hoef uit te leggen. Ik had niet echt een doel naast het delen van mijn gemaakte content. Ik had nog niet doordacht dat ik als doel het publiek iets bijbrengen moest hebben
Deze feedback en reflectie hebben mij voldoende richting gegeven om aan de slag te gaan. Ik ben begonnen met voor mijzelf doelen te stellen die ik in de expo wil behalen. De doelen die ik ik mijzelf heb voorgenomen om te halen zijn:
- Het publiek aanspreken en te begeleiden in mijn verhaal. Met publiek bedoel ik iedereen, maakt niet uit of het een CMD’er is of niet. Hiermee ben ik van plan om minder technisch te praten en meer richting een versimpelde verhalende wijze, zodat het duidelijk is voor iedereen die mijn expo wil zien.
- Ik wil met mijn expo het publiek iets meegeven kwa kennis en ook iets praktisch. Ik heb veel geleerd over interacties en hoe je ze maakt. Dit onderwerp kan ook heel leuk zijn om te delen. Ik ben van plan het publiek kennis te laten maken met wat interacties zijn & laat hun ook zien hoe je zelf een interactie maakt. Deze interactie kan in Webflow of Figma, maar Figma zou wel beter zijn aangezien het laagdrempeliger is en gratis. Dus makkelijk voor het publiek om ook daadwerkelijk te proberen.
Resultaat:
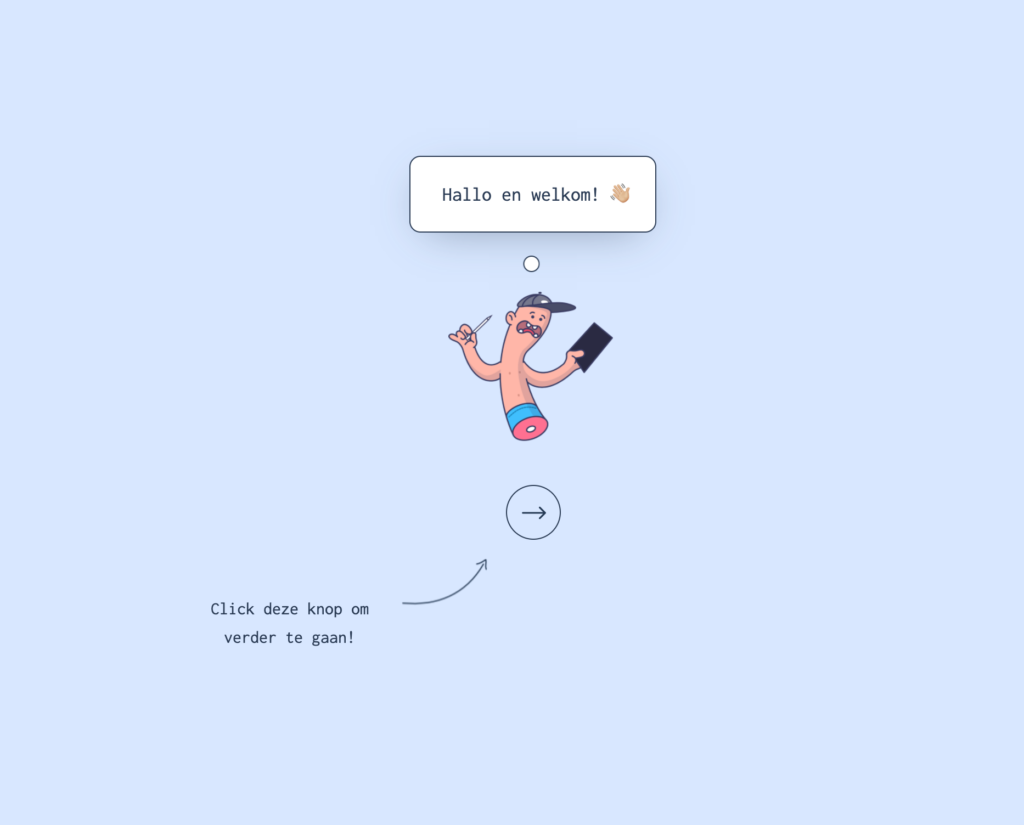
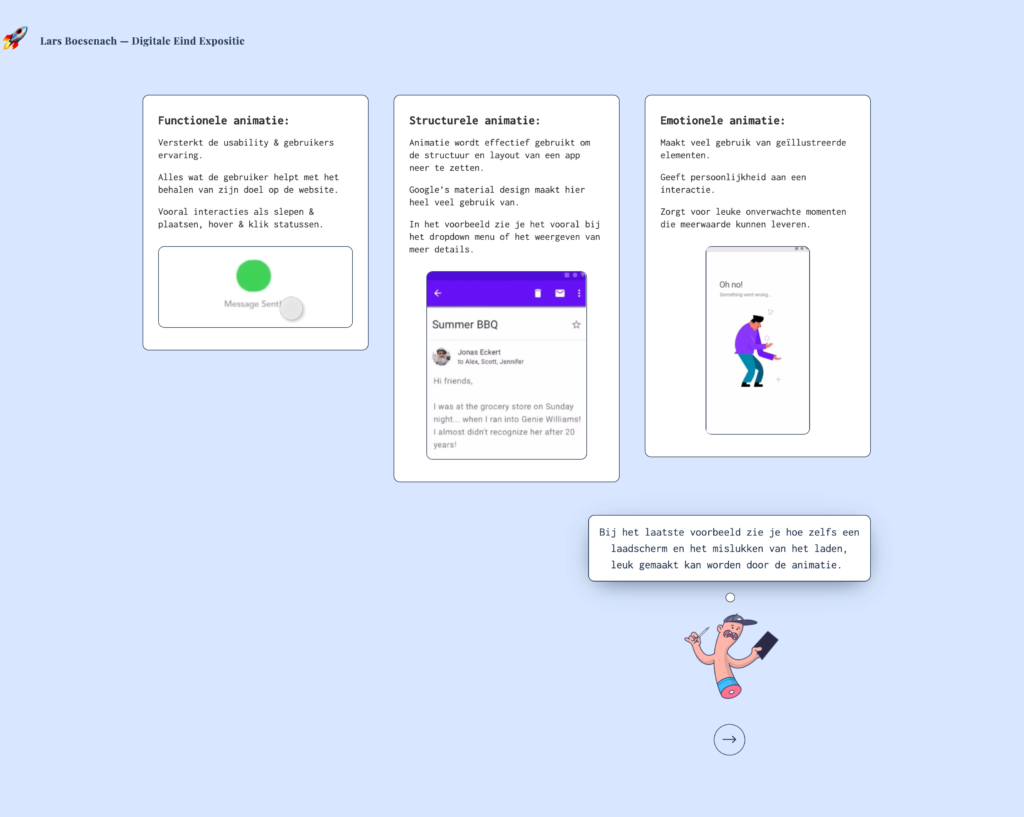
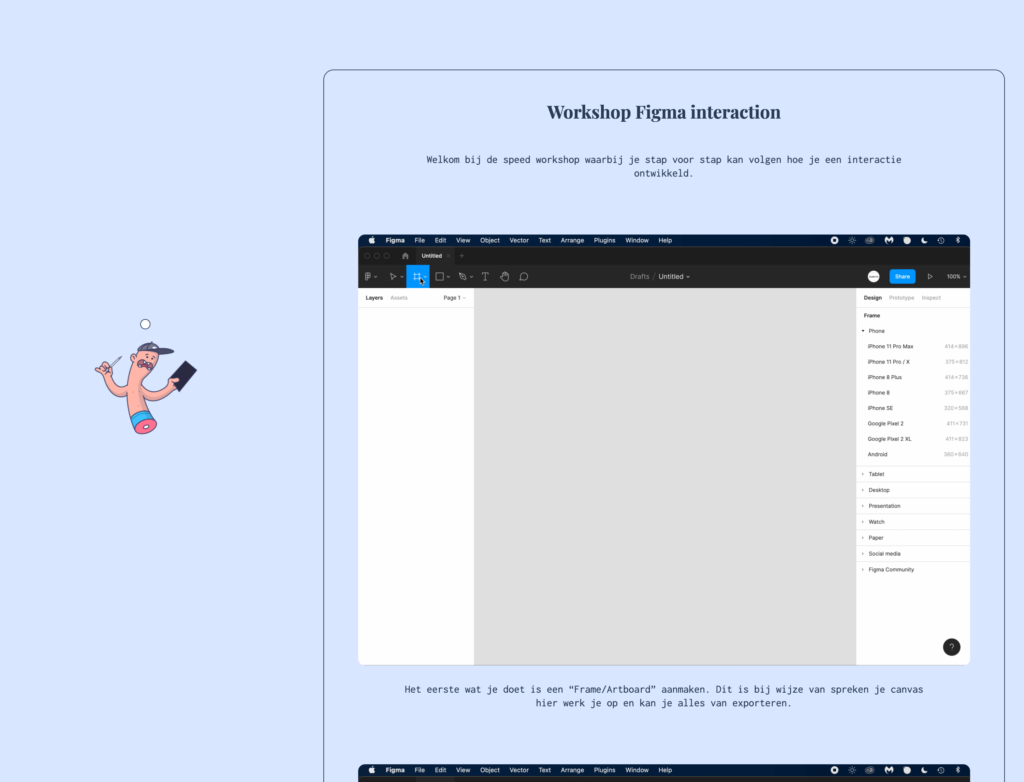
Ik heb mijn interactie op de schop genomen en heb mij eigenlijk aan niks gehouden van wat ik al eerder had neergezet. Om mijn doelen te behalen die ik voor mijzelf had gezet moest ik meer denken aan hoe ik het verhaal over brengen. Ik heb de manier van navigeren aangepast, het bleek dat de vorige manier van navigeren te gevoelig was voor slechte interactie vanuit andere computers. Dus heb doormiddel van een “Next -> ” Knop het navigeren vereenvoudigd. De volgende uitdaging was het publiek iets meegeven over interacties. Over interacties is zo veel info te vertellen, dat de beste keus was het bij de basis principes te laten. Het delen van de basis principes kon ook heel mooi gebruikt worden om het verhaal over te laten vloeien naar welke manier van interacties maken wij gaan behandelen in de digitale workshop.
Terug blikkend ben ik erg content met de stappen die ik opnieuw heb kunnen zetten en hoop deze ook goed worden ontvangen 😉

Hierboven kan je de manier zien van hoe ik mijn de kennis behapbaar maakte.

Hierboven deel ik mijn mini workshop over hoe je een interactie zelf kan maken.
BRONNEN
- 2021 design portfolio course | Webflow University. (z.d.). Webflow University. Geraadpleegd op 28 mei 2021, van https://university.webflow.com/courses/2021-portfolio-course
- Batchu, V. (2020, 22 april). Micro-interactions: why, when and how to use them to improve the user experience. Medium. https://uxdesign.cc/micro-interactions-why-when-and-how-to-use-them-to-boost-the-ux-17094b3baaa0
- Batchu, V. (2021, 1 februari). Micro-Interactions: a designer’s superpower – UX Collective. Medium. https://uxdesign.cc/micro-interactions-a-superpower-of-successful-design-ef7706154934
- Johnson, T. (2018, 12 september). Stop handing off concepts and start designing real products with Webflow. Medium. https://blog.prototypr.io/stop-handing-off-concepts-real-products-are-designed-in-webflow-362325d61c6b
- (L. Boesenach, Onderzoek — Online Beleving, 1 maart 2020).
- Meir, D. (2020, 5 november). The power of microinteractions in UX design. Shaping Design Blog. https://www.editorx.com/shaping-design/article/microinteractions-ux-design?utm_source=facebook&fbclid=PAAaatIKbuuaoEef2JZc4qUXBAIlORbJTMnEFY9H1thq0NI8r4acAoO7Etsh8_aem_AeByWqb-0R0gq_-wBdTURGbd-bBBS7-j6NxH00MdQARVm9DXNv1WjuZBdCex3qsBqBoHLhlcFdH1THmXobjPiZrKDsBhbQAmsyXiypGtxINvKg&utm_campaign=fb_pp%7Cp_edx-c_en-tof-content-blog-traffic-interest-broad-3%2F24%2F2021&experiment_id=23847064277860429%E2%80%8B&utm_medium=cpc
- Principle and Figma. (z.d.). Figma. Geraadpleegd op 28 mei 2021, van https://help.figma.com/hc/en-us/articles/360039828914-Principle-and-Figma
- Sketch Together. (2016, 5 juli). Principle – Continuous Interactions (Drag, Scroll, Paging). YouTube. https://www.youtube.com/watch?v=xxxvcTl9AA0
- Timothy Ricks. (z.d.). YouTube. Geraadpleegd op 28 mei 2021, van https://www.youtube.com/channel/UCv7GaKrmF2BBLN1dSrNFwHQ